制作一个动画的基本步骤
1,创建一个500px×500px的画布,调出时间轴面板(窗口—时间轴)
2,做一个颜色变化的动画
首先思考,要做一个图层的颜色变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,而如果改变图层图像本身的颜色,则无法产生动画。
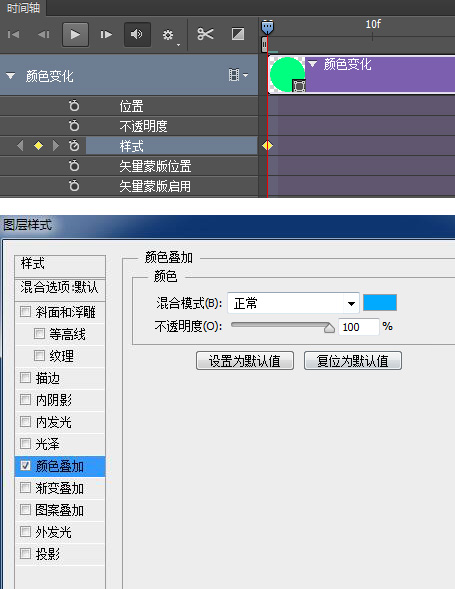
先用形状工具画一个圆,然后到时间轴面板点击样式旁边的一个小钟启用关键帧(出现棱形)动画→给图层加上图层样式→颜色叠加打上勾并任意给个颜色,

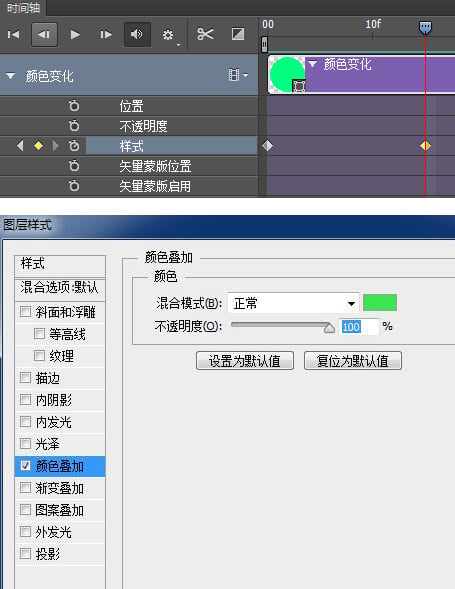
然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜色叠加设置另一种颜色

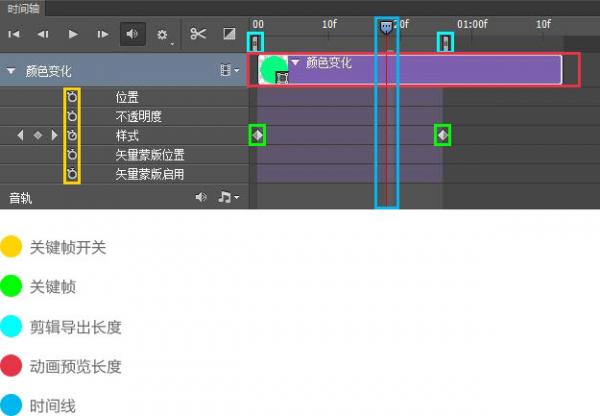
这个时候已经制作好颜色变化的动画了,接下来你可以调整关键帧的位置,动画的长度,剪辑的长度(导出的时候生效)

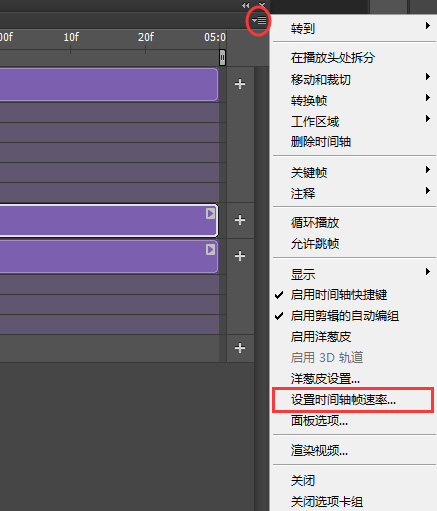
如果你想要调整帧速率,点击时间轴右上角→设置时间轴帧速率

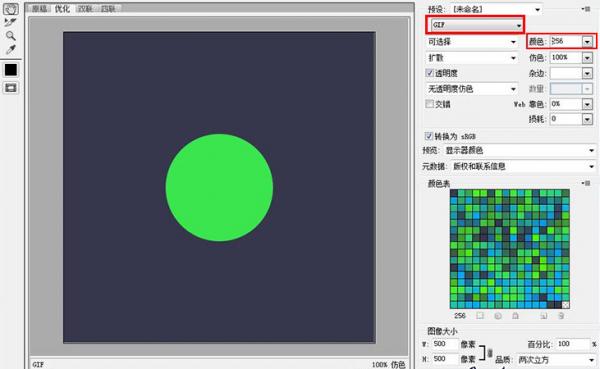
最后导出动画,文件→储存为web所用格式→选择gif格式→循环选项,如果文件太大,你可以再确保画面的质量的情况下减少颜色值→导出

最终效果