自从2K9发布以来,用了好几个月默认的引导图,用的有点烦了,而偶然的发现竟然可以修改这图。而本人也发了差不多20多张引导图了。
本教程将教你做自己的引导图。本教程需要一点PhotoShop技术,当然不用高手,连我这样的都能做,会一点就行了。
本人不负责提供PhotoShop或者引导图原文件
首先,请下载此工具:
点此下载 NBA2009贴图修改工具.7z。解压此文件,密码为nba2k.cn
----- 分割 ----- 现在,我们做另一件事,找到我们需要修改的文件。
打开安装文件夹,找到下面两个文件
englishbootup.iff 与 titlepage.iff
找到后,首先考虑备份,然后复制到刚刚解压出来的工具里的Bin文件夹内。
现在,把两个文件托到Decompress这个文件上面,应该会闪出一个Dos窗口,并且生成一共4个文件,分开解也可以。
运行工具,然后回到刚才的目录并且把两个文件拖到工具左下角的方块里。当然也可以点击左边的添加键,一个一个加(就是保存下面的那个)
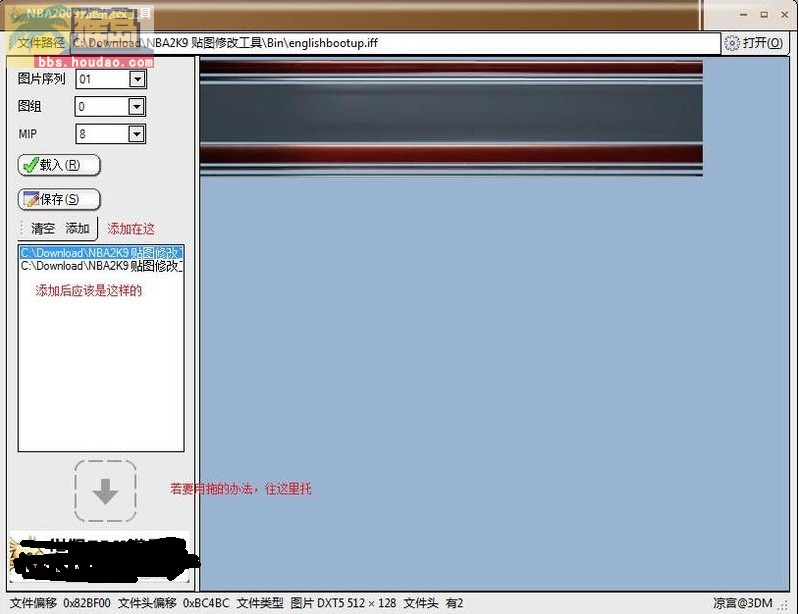
这时候,工具应该是这样:

这时候,把光标移到titlepage.iff上,并且把图组改成3,应该会出现我们引导图的画面
*也可以把光标移到englishbootup.iff上,图片序列改3,图组改12,效果是一样的。
这时候,按左边的保存键,存为Temp,格式改为.png。会在你指定的地点生成一个图片,也就是Garnett
----- 分割 -----
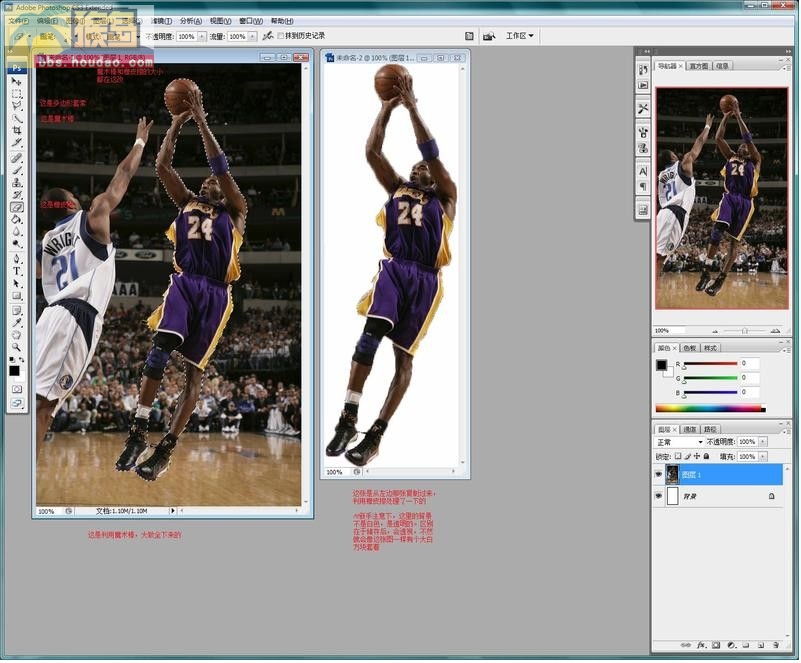
这时候,运行Photoshop,并且打开Temp.png与你想要做引导图的图片。
注意:
引导图的图片最好是长条状的,比较宽的图片会放不下的,切忌。。。
不要管Temp.png,我们现在要做的是把要做引导图的图片弄下来。方法有很多种,可以利用多边形套索或魔术棒,加上橡皮擦。
我们最好只要球员和球(如果有的话),其他都不要。
如下,我这张科比的。(此图细长,容易做好)

这时候把处理好的图片,Ctrl+A, Ctrl+C, Ctrl+V 复制到Temp.png上。
看右下角你会发现有两个图层(layer)。这时候,用移动工具,也就是像鼠标的那个,调整你的图片的位置,最好在Garnett图片的上方,以头为齐
*这个需要多次试验才能掌握好位置的。
把右下角,有Garnett的那个图层删掉,可以拖到右下角的小垃圾桶,也可以右击,删除图层。并且保存,覆盖原文件。
----- 分割 ----- 回到刚才的那个工具,如果关了的话需要从新载入两个.iff噢。。。
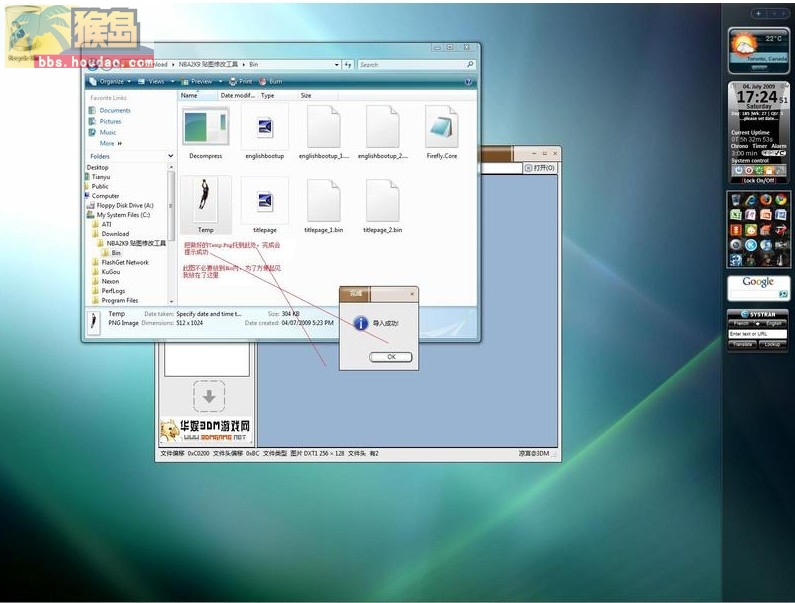
如3L,把光标移到titlepage.iff上,并且把图组改成3,这时候,开一个文件夹并且把刚才我们修改的Temp.png拖到右方Garnett的上面,会提示你成功
再同样的把englishbootup.iff里面的那个也覆盖。图片序列改3,图组改12。
马上大功告成!进入bin文件夹,把两个.iff文件复制并且覆盖到nba2k9文件夹内。
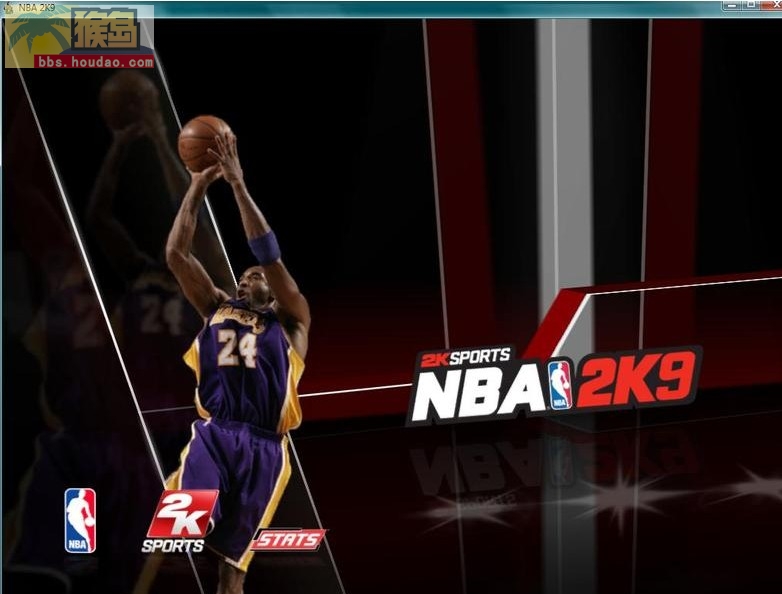
运行游戏看效果吧!

引导图效果

OK了