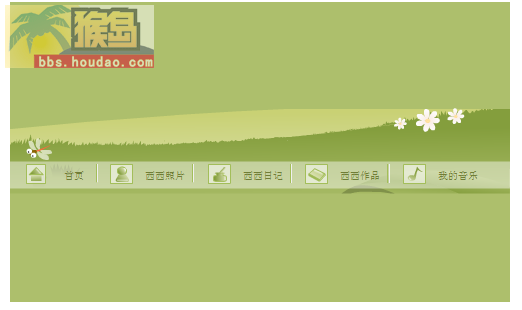
菜单效果介绍:芳草青青,上面落着一只小蜻蜓。当你的鼠标移向某个按钮时,蜻蜓就会快速向你飞了过来,并缓缓地停在那里。当你的鼠标移开菜单,蜻蜓就会飞回家去。效果如下:

首先画一只蜻蜓,共两帧,第一帧翅膀与第二帧翅膀略有不同,形成翅膀抖动的效果,并把它转化为元件。再画上代表首页,作品,日记的图标,并将其链接名命名为home,photo,diary,work,music,并在第一帧导出用遮罩制作光线划过效果。
图层1为作遮罩的广块,图层3为被遮罩的光线。作好后将此效果转为元件,其链接名命名flash,并在第一帧导出





制作按钮在图层1画一白色透明方块,这样方便用户点击按钮,而不至于点空。
在图层2建一动态文本框,命名为txt


现在是制作整个菜单的过程了,如下图所示。
bug层上拖入刚才所画的蜻蜓元件,将其实例名命为bug btn层上拖入五个做好的按钮,一字排开,将其实例名依次命名为home,photo,diary,work,music。
interval层上画一些间隔来分隔这些按钮。
把刚做好的菜单转化为元件,如下图所示。链接名为menu,AS 2.0类为Menu,注意大小写。


这是在FLA文件上的最后一步动作了。回到主场景。如下图:
在bg层上画一些花花草草做背景在line层上画一半透明的白色长条,这只是给菜单起装饰作用。在menu层上拖入刚才做好的Menu元件。一切OK,保存吧。后面就该AS代码出场了。

建一个文本文件,保存为Menu.as,找到上面贴子中有“链接名为menu,AS 2.0类为Menu,注意大小写”这么一句话。对了,必须命名为Menu,这样保持与AS 2.0类为Menu相一致。
下面是文件中的代码
/* * author 西西 * date 2008.07 */
class Menu { //按钮的实例名
private var home:MovieClip;
private var photo:MovieClip;
private var diary:MovieClip;
private var work:MovieClip;
private var music:MovieClip;
private var bug:MovieClip;//晴蜓的实例名
private var ballTween:Object;//用来使用Tween类的对像
private var DEPTH_1:Number;
private var TEXTINITCOLOR:Number;
private var TEXTOVERCOLOR:Number;
//构造函数
function Menu() {
TEXTINITCOLOR = 0x707D37;//文字初始颜色
TEXTOVERCOLOR = 0xFFFFFF;//鼠标经过文字的颜色
DEPTH_1 = 1;//深度
showMenuText();//设定按钮边上的文字内容
initBtn();//菜单中所有的功能都在此函数中 };
private function showMenuText():Void {
home.txt.text = "首页";
photo.txt.text = "西西照片";
diary.txt.text = "西西日记";
work.txt.text = "西西作品";
music.txt.text = "我的音乐"; }
private function initBtn():Void {
var ins = this;//为了能在onRollOver等函数中使用全局变量而设
bug._x = home._x;//设定晴蜓的初始位置,让它停在首页的上面
bug.gotoAndStop(1);//设定晴蜓翅膀的初始状态为静止
//将几个按钮的实例放至一数组中,目的为节约代码
var BtnArr:Array = new Array(home,photo,diary,work,music);
for(var i=0;i;//按顺序取出每一个按钮
//当鼠标经过按钮时,蜻蜓开始向着按钮的方向飞,飞到了就停下来。 mc.onRollOver =function() { //当每一按钮在鼠标经过时,设至其文字颜色
ins.setTextColor(this,ins.TEXTOVERCOLOR); //当鼠标经过时加载光线划过效果
this.attachMovie("flash","flash"+2,2);
//将沿未完成的蜻蜓飞行的动作停止 ins.ballTween.stop();
//计算蜻蜓和当前鼠标所指按钮间的距离,目的为下面的实现蜻蜓转向所指按钮方向
var instance:Number = this._x - ins.bug._x;
//如果蜻蜓是面向左,而所指按钮在晴蜓的右面,则使蜻蜓面向右转。
if(instance>0 && ins.bug._xscale>0) {
ins.bug._xscale = - ins.bug._xscale; } //同上,在按钮在蜻蜓左边时,使它面向左
if(instance<0 && ins.bug._xscale<0) {
ins.bug._xscale = - ins.bug._xscale; }
//实现蜻蜓翅膀扇动效果
ins.bug.play();
//使用Tween类实现蜻蜓的飞行
//Strong+easeOut为从开始到结束作减速运动 //Strong+easeIn为从开始到结束作加速运动
var easeType = mx.transitions.easing.Strong.easeOut;
//蜻蜓开始飞时的位置
var begin = ins.bug._x; //蜻蜓飞结束时的位置
var end = this._x; //飞行共用时间
var time = 2; //指明飞行的物体是蜻蜓
var mc = ins.bug; //飞吧,飞吧
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
//当飞完后,蜻蜓翅膀停止扇动
ins.ballTween.onMotionFinished = function() {
ins.bug.gotoAndStop(1); }; };
//当鼠标离开所指按钮时,蜻蜓就飞回家
mc.onRollOut = function() { //设定字的颜色 ins.setTextColor(this,ins.TEXTINITCOLOR);
//移除光线划过效果 var mcflash:MovieClip = this.getInstanceAtDepth(2); mcflash.removeMovieClip(); //让蜻蜓的头转向首页的方向 if(ins.bug._xscale<0) { ins.bug._xscale = - ins.bug._xscale; }
//停止尚未完成的飞行动作 ins.ballTween.stop();
//实现蜻蜓翅膀扇动效果 ins.bug.play();
//开始飞行啦,这里None采用匀速飞行
var easeType = mx.transitions.easing.None.easeOut;
var begin = ins.bug._x;
//向着首页的方向飞
var end = ins.home._x;
var time = 4;
var mc = ins.bug;
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
ins.ballTween.onMotionFinished = function() { ins.bug.gotoAndStop(1); }; }; }
//将各个小图标加载到文字的左边
var pichome:MovieClip = home.attachMovie("home","home"+DEPTH_1,DEPTH_1);
var picphoto:MovieClip = photo.attachMovie("photo","photo"+DEPTH_1,DEPTH_1);
var picdiary:MovieClip = diary.attachMovie("diary","diary"+DEPTH_1,DEPTH_1);
var picwork:MovieClip = work.attachMovie("work","work"+DEPTH_1,DEPTH_1);
var picmusic:MovieClip = music.attachMovie("music","music"+DEPTH_1,DEPTH_1); //点击各个按钮后,所执行的代码,想要做什么,自己随便写吧
home.onRelease = function() { }
photo.onRelease = function() { }
diary.onRelease = function() { }
work.onRelease = function() { }
music.onRelease = function() { }
} //设置字的颜色
private function setTextColor(mc:MovieClip,usecolor:Number):Void {
var my_fmt = new TextFormat();
my_fmt.color = usecolor;
mc.txt.setTextFormat(my_fmt); } }
按CTRL+ENTER测试。
其实这个菜单还是有许多需要修改的地方。比如增加菜单中按钮的个数之类就不怎么方便。应该和外部提供一个很好的接口。另外关于按钮的排列,之间的间隔大小也应由程序控制,并且应更加灵活。如果你喜欢网页设计的话,相信这种效果可以用到Qzone主页哦~
是不是很简单呢?我这个不怎么会FLASH的,也学会了,你也赶快来学一下简单的Flash制作吧.