QQ秀背景分合,分离QQ秀背景方法(图文教程)大部分背景代码部分是51,还有其他的不同代码。
合背景首先要两个背景代码不一,然后通过移动把原本重合在一起的背景单独显现出来。
例如:

这两个的代码分别为:
背景代码:javascript:PutOn('55508', 'U', '
51', 0,0, 0, 0, 0, 0, 0, 0, '','1863-1653')
javascript:PutOn('2001951', 'U', '
18', 0,0, 0,0 , 0, 0, 0, 0, '','330333572')
一个为51,一个为18,叠加在一起。

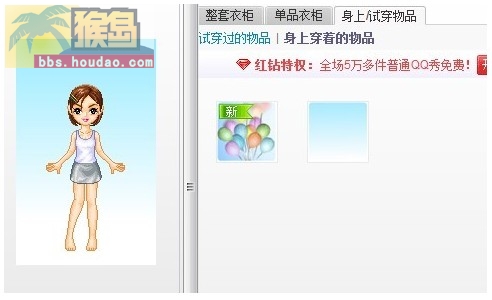
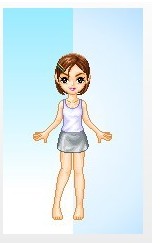
这样只能看见一个背景
www.iqshw.com 然后移动两个背景,让他们各占一半,修改后的代码:
背景代码:javascript:PutOn('55508', 'U', '51', 0,0,
-70, 0, 0, 0, 0, 0, '','1863-1653')
javascript:PutOn('2001951', 'U', '18', 0,0,
-140,0 , 0, 0, 0, 0, '','330333572')
通过修改代码中0的数值可以移动背景。
效果

三色背景效果:
和两色的一样,只是增加了一个纯色背景的代码。
纯色代码为:
javascript:PutOnShow('V1#F_0_0_0_100_0_0.00_0.00#56041_51________1_0_0_0______|56041_51________2_0_-35_0______|56041_51________3_0_-70_0______|56041_51________4_0_-105_0______|56041_51________5_0_-140_0______|56041_51________6_0_-175_0______#')
其他两背景代码如上移动(数值可以视移动范围大小填写。):
javascript:void PutOn('2001973', 'U', '18', 0,0,
50, 0, 0, 0, 0, 0, '','1863-1451')
javascript:void PutOn('58908','U','51','0','0','
100','0','0','0','0','0','','869')

 http://bbs.houdao.com/r4366656/
http://bbs.houdao.com/r4366656/多多支持。