Photoshop制作穿越火线皮肤图文教程 背景皮肤 杀敌图标 游戏按钮及音效
一、准备工作
必要的工具有:①PhotoShop(中文的)②ACDsee看图工具(一般电脑上都有)
选要的工具有(如果你想要制作个性化音效的话):①格式工厂②GoldWave③音频播放软件(例如快播)。
下载好这些东西后,在桌面创建一个文件夹叫做“工作室”,以后你所有关于皮肤的东西都放进去这样便于管理和查找。然后打开CF的根目录,找到rez这个文件夹,为它建立一个快捷方式在桌面上,这样方便进入CF根目录。【醒目】然后进入rez文件夹对BGM、Snd2和UI这三个文件夹进行备份
【注意】有的电脑是显示文件扩展名的有的则不是。是否显示扩展名的方法:打开一个文件夹,选择上端的工具——文件夹选项——查看,你可以在下面找到“隐藏已知文件类型的扩展名”这一项,勾选或不勾选。后文的内容按不勾选进行。 二、CF皮肤文件相关知识
一套完整的CF应皮肤包含以下几部分:
1. 游戏界面——分为【游戏背景】和【游戏按钮】
2. 杀敌图标
3. 游戏音效
CF中绝大部分的皮肤文件都放在rez这个文件夹内。打开rez,有三个文件夹是可以更改的:
①BGM文件夹中是游戏的背景音乐,一共四首,你一听就知道哪首是哪里的了。如果你想更改的话那么直接将你喜欢的音乐名称更改一下,然后覆盖原文件。例如我想把双节棍当做商城的背景音乐,那么就应把双节棍的名字改为bgm_track4_loop.mp3然后复制到此文件夹中覆盖原文件即可。注意,音乐的格式必须为.MP3格式。
②Snd2文件夹中是游戏音效。Chinese、woman、english这三个文件夹内是人物的无线电等音效,可以对其更改。其他文件夹内的音效建议不更改(如果你没有更好的话)。
③UI内是各个界面的文件和脚本,此文件夹是制作皮肤的主要活动场所。CF的各个界面和按钮等其实是一张张TGA格式的图片,制作皮肤的实质其实就是修改这些图片。下面我说一下各个文件夹对应的图片属于哪一部分以方便大家查找(你英语好的话一眼就看出来了)。
按名称排列图标,带NO的是不建议更改的。
Badge:大小徽章图标NO
BossIcon:BOSS的几张照片NO
BoxIcon:打挑战所得的箱子的几张图片NO
ClanAutoMatch:战队赛的一些按钮NO
Class:军衔图片NO
CubeMap:非图片NO
ItemIcon:可购买物件的图标,例如飞虎队、水壶、背包等。你在商城看到的商品图片。NO
MapIcon:各地图图标NO
Mark:杀敌图标
NameCard:,名片
NationMsz:非图片NO
Scripts:脚本文件(记事本) 非图片NO
Spray:喷涂
Sprite:战队赛获胜时所出现crossfire的图片
UccSpray:自定义喷涂的相关图片
UI_Badge:徽章升级或查看时的对话框以及按钮
UI_BoxOpen:也是箱子的一些图片NO
UI_Buddy:好友界面
UI_BuyListSet:赏金模式的东西 现在没用了
UI_CFPointWeb:这个我没看出来是哪里的,但是无所谓,不是很重要
UI_Channel:频道界面
UI_Character_Create_P:创建人物时的界面
UI_Character_Present:礼物相关
UI_Character_Setting:个人仓库
UI_Character_Uniform:个人仓库中有关角色的一些图片
UI_Common:无用
UI_FirstLoginNotice:首次登陆时的介绍以及购买人物的图片
UI_GachaShop:超值礼包界面
UI_GameEnd:退出游戏界面
UI_GameResult:游戏结果
UI_GameRoom:游戏房间
UI_GNB:一些重要的按钮和滚动条
UI_HotnNewWnd:新上市道具提示界面
UI_IDCard:个人详细信息(查阅角色资料)界面
UI_Invite:邀请相关
UI_Invite_Clan:也是邀请相关
UI_Lobby:房间列表界面相关
UI_LobbyBillBoard:活动相关
UI_MakeRoom:创建房间界面
UI_MakeRoomClan:我这里是空的
UI_MissionPopUp:每日任务
UI_MissionResult:完成每日任务结果
UI_MsgWnd:“此频道人员已满”等提示时的背景
UI_Notice:我这里是空的
UI_Option:设置
UI_Password:房间密码
UI_PCBEvent:我这里是空的
UI_PromotionMsg:无关紧要的几张图,有关升级提示的
UI_Rebuy:重复购买、续费
UI_Replay:重播录像
UI_Resell:我这里是空的
UI_RoomOption:房间内选项
UI_SelectWnd:无关紧要的图片
UI_Server:服务器界面
UI_Shop2:商城界面
UI_StateMentWnd:投诉界面NO
UI_Tutorial:新手训练
UI_UnfitUse:购买角色的几个按钮
UI_WebShop:Q币商城的几张图NO
UI_WishList:收藏界面
WeaponIcon:一些武器图标NO
除了这三个文件夹内的文件其他文件是不能更改的
【提示】如果你累了可以将手头的没做完的图片存储为PSD格式(PS专用格式),这样下次你再打开时图片的设定图层等都和现在一样(就相当于存盘了)。
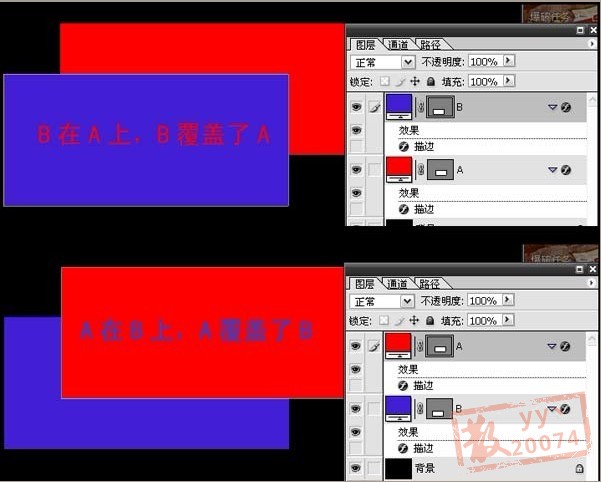
【提示】PS中图层是个很重要的感念,顾名思义图片就像是一层层得,你把A图放在B图上那么你所能看到的就是A图,把B图放在A图上能看到的就是B图。如果设置半透明的话那么半透明所显示的就是下一图层。

【提示】后文的红色矩形框表示要点
【提示】创意最重要
【提示】有很多效果都很不错,很简单很实用,建议基友们自己去摸索尝试,我就不细讲了。
三、用PS制作主背景
种类①重合型
成品一览

1.打开PS
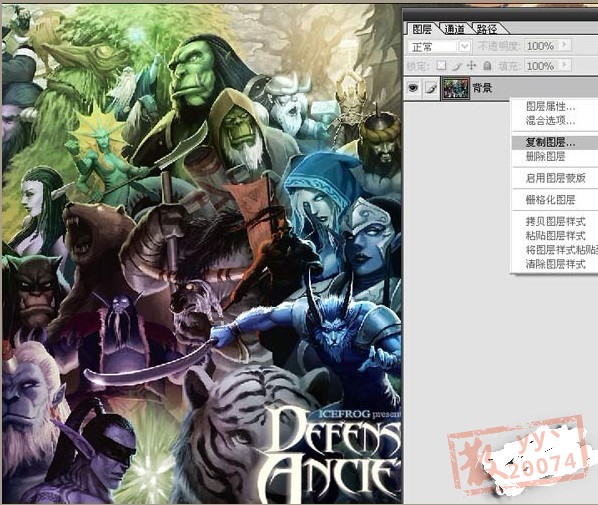
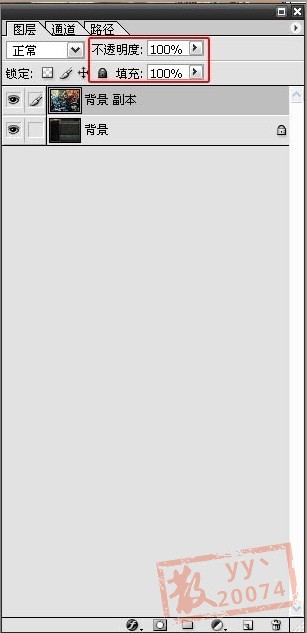
2.点击左上角的文件,打开你的素材;同时找到房间背景图原文件并打开。看到右边的图层了没,在背景层上右键,然后复制图层。复制好的图层名称一般默认为“背景 副本”

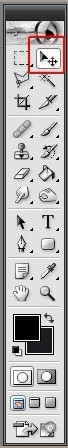
3.然后选择“移动工具”将背景副本拖拽至房间那张图上

4.拖过去后很可能图片大小和房间背景不一样,这时候按下Ctrl+T【记住此快捷键】可以对图片进行自由变换(即调整大小),按住Shift键再调整大小可以保持图片原始比例(仅限于四个角的小方块调整),不至于太扁或太宽。调整到满意时按下回车即可。如果不小心调错了,可以在左上角的编辑——返回中恢复【记住此步骤】。

5.在红框中的两个选项选择透明程度。
6.选择到自己满意的程度后保存文件为TGA格式的图片,然后将此图名称改为原房间背景名称,然后复制到原文件夹内即可。
种类②直接型
成品一览

1.打开图片
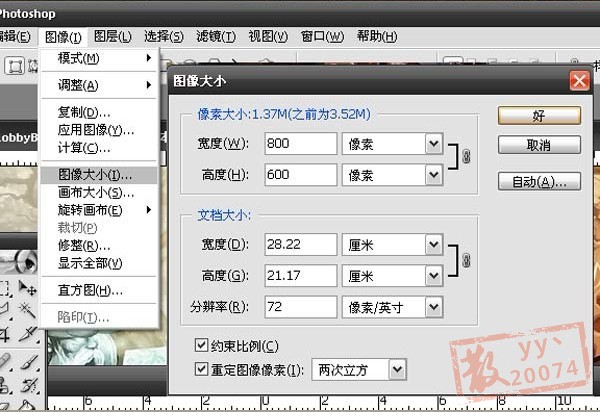
2.CF所有背景图都是800*600的,所以要调整大小:选择上方的图像——图像大小

3.调整好后直接保存为TGA格式,然后更改为原文件名,覆盖(这步和种类①第七步一样)
4.进游戏看效果会发现很单调(因为找不到原图了,所以我用了以前截的图,忽视我加的那个亮框)而且有些字看得不是很清楚

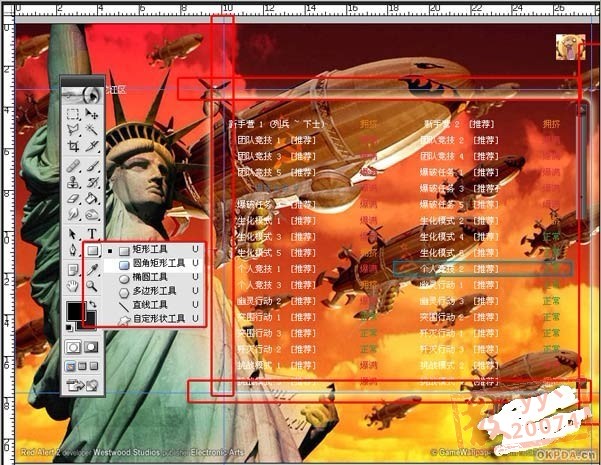
5.所以我们要加工一下。在游戏里截个图,然后用PS打开截图。按Ctrl+R【记住此快捷键】显示出刻度,然后从左面和上面的刻度处拉出参考线围住服务器列表。在工具栏中的矩形工具处右键,你可以看到有很多其他图形【工具栏中其他选项也有很多可以点击右键的,右键后有更多选项】,选择圆角矩形。

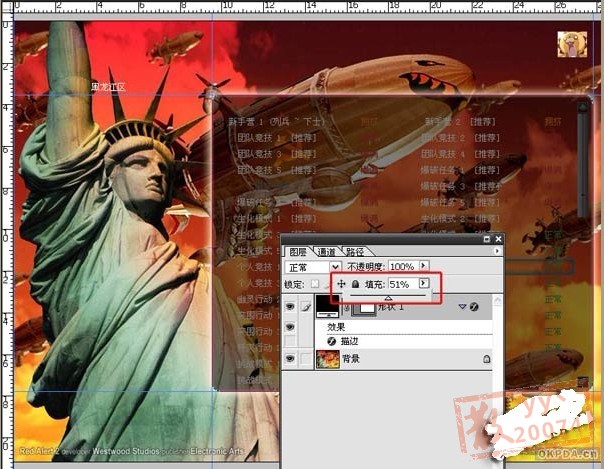
6.然后拉出一个圆角矩形,自由变换,使得矩形覆盖参考线围成的区域(当矩形的边界靠近参考线时它会自动吸附到参考线上)。然后将填充的不透明度调整到合适的大小

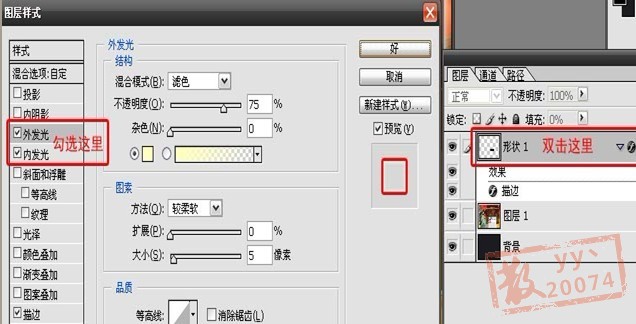
7.如果想要更完美些可以加上亮框。双击矩形的图层会打开图层样式的对话框,勾选内外发光。默认一般是金色的,你可以根据自己喜好随意设定,每调整一个数值在图像上的效果都会有反应

8.刚才我们是在截图上做的改动,是在为背景图做铺垫,现在看到背景图,把刚才做好的圆角矩形拉到背景图上,然后根据截图上的参考线刻度也在背景图上拉出一样位置的参考线,把圆角矩形放到参考线围成的区域内。


9.保存为TGA格式,改名+覆盖即可
【提示】当你用某个图片做背景,但是因为图片颜色很鲜艳导致看不清游戏内的字迹时,你可以采用上述的这种方法,拉一个黑色矩形设为半透明的。再加上发亮的边框,或者是浮雕效果。这样一来字体就会较为容易分辨。双击图层所打开的图层样式中有很多图形效果,你都可以去试试。
[ 此帖被ぃ 疯癫 。在2012-02-05 16:35重新编辑 ]