QQ扫光头像制作教程,详细如下:
我们用到的软件是Photoshopcs3,没用软件的朋友可以去网上下载个。
做头像之前需准备头像素材一个

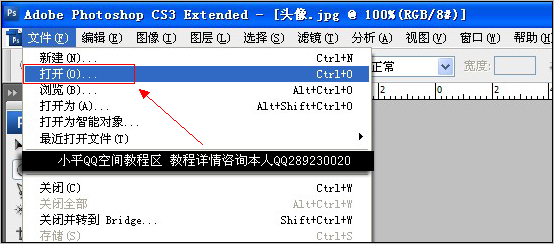
安装好软件后,打开软件,将我们准备好的素材图片在软件里面打开,如下图:

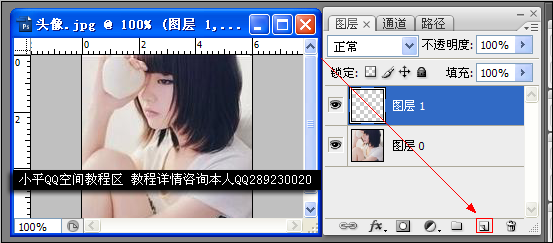
素材图片打开后,点击右边的图层面板新建一个图层,如下图:

然后点击选框工具,将图片全选,如下图:

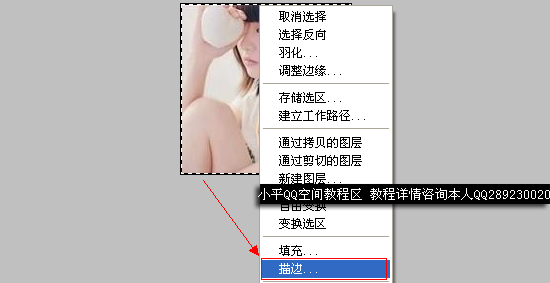
在选区右击描边,(颜色根据自己个人爱好设计制作)如下图:

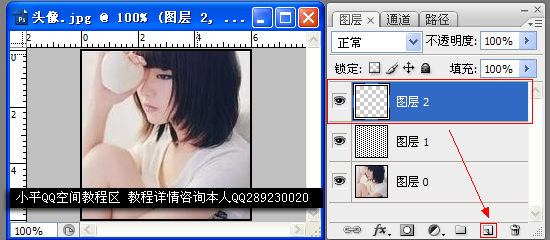
再新建一个图层2,,如下图:

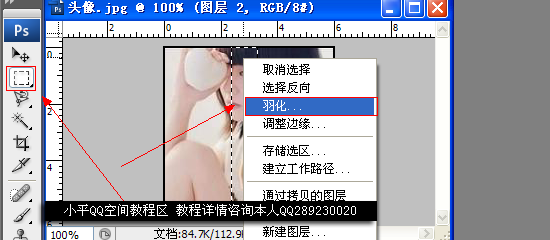
选择矩形工具,随意在图层上边画出矩形框,右击鼠标(选择羽化,羽化大小随意,示范5XP)如下图:

羽化完成后 鼠标右击矩形框,选择填充(颜色随意,示范白色)如下图:

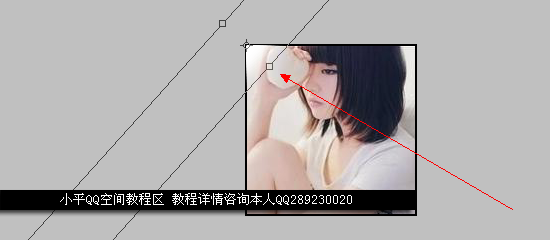
填充颜色后,按住键盘上的Ctrl+T键(调整位置大小等)然后旋转45度角。如下图:

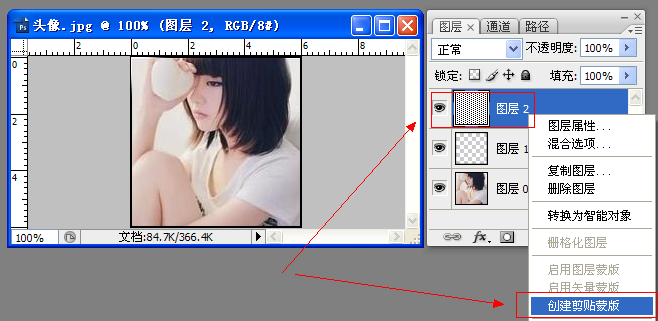
位置调整好,再回到图层面板,右击图层2。选择创建剪贴蒙版。如下图:

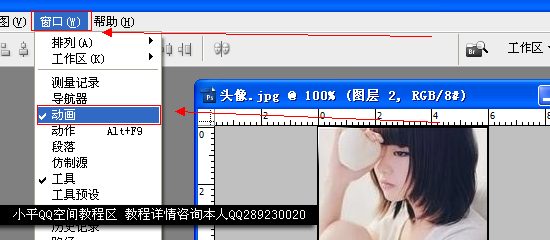
制作完以上步骤,现在开始做滑动效果。 点击面板上排(窗口-动画面板)如下图:

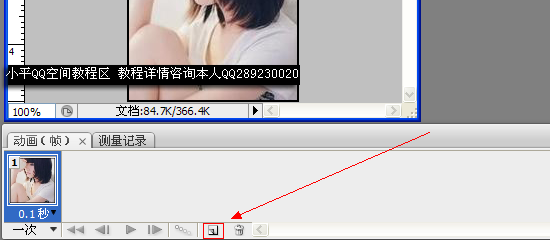
点击动画面板的创建相同祯。如下图:

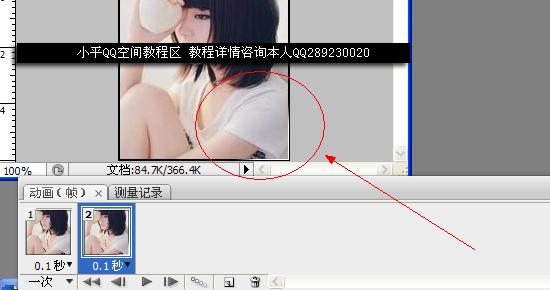
点击动画面板,创建相同祯。将扫光线拖动到右下角。如下图:

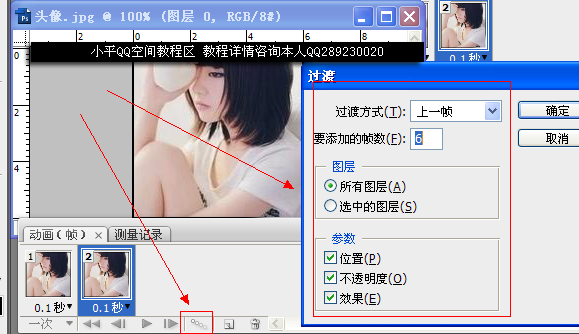
添加过度祯(使扫光效果链接起来)如下图:

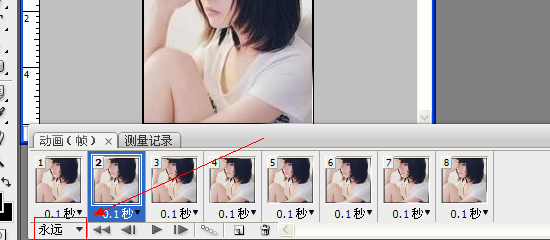
过度祯创建成功后,将动态调整为永远(时间根据自己个人设置)如下图:

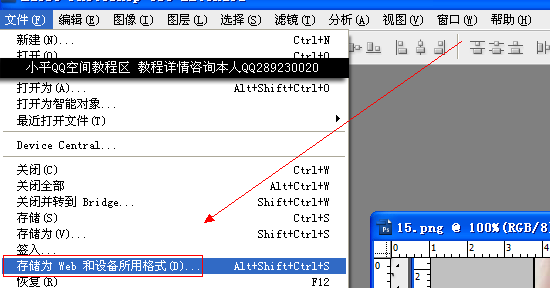
动画制作完成点击(文件-存续为Web和设备所有格式)如下图:

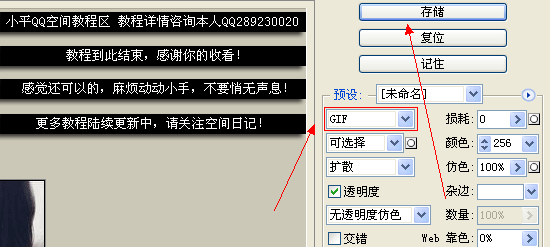
最后保存 格式为GIF 设置如下 Photo shop 默认无需调整。如下图:

这样QQ动态头像就制作好了,直接保存到桌面就可以了。下面是做好的最终效果图:

教程到此结束,图片大小未调整 只是做个示范,你们可以自己随意设计发挥 加QQ、钻石什么的。
如果觉得还可以的童鞋,记得动动小手。不要做打酱油的哈
以下 本人随意制作了几个样板 仅供参考














附视频教程:
http://player.youku.com/player.php/sid/XNTQ4ODQ4Nzgw/v.swf
[ 此帖被小平视觉设计在2013-04-30 22:34重新编辑 ]