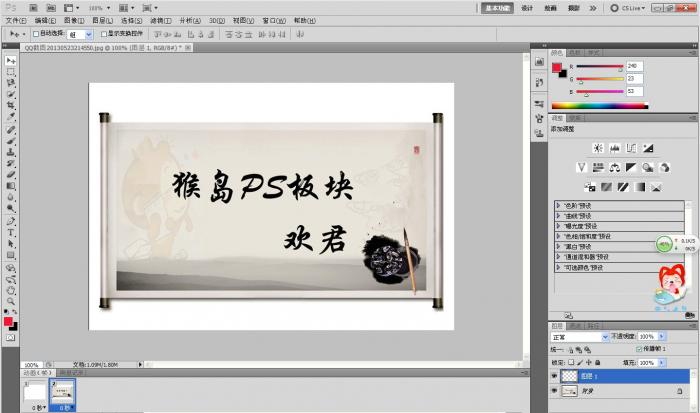
素材。也可找别的素材。

打开素材,用矩形选框勾出右边的卷轴

“Ctrl+J”复制,并命令其图层为“右卷轴”。
取消选择,移动“右卷轴”最左方,按着Shift移动,这样,不会偏移。此处一定记得,将“右卷轴”移到只可以看到卷轴的右边为止,左边不要有白色存在。

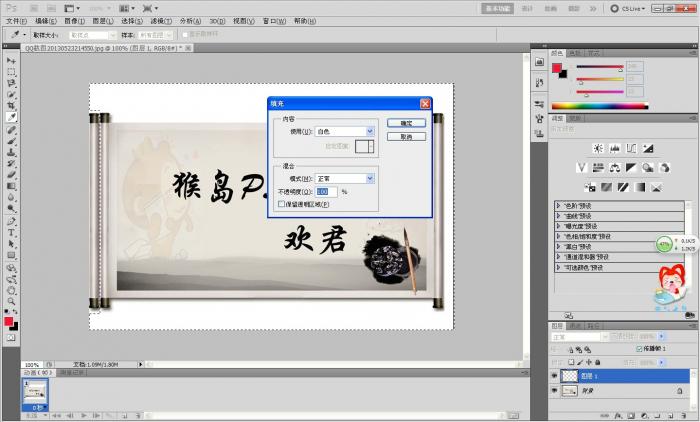
按着“Ctrl”点击,选择“右卷轴”选区,按“Ctrl+Shift+I”反选,填充为白色,

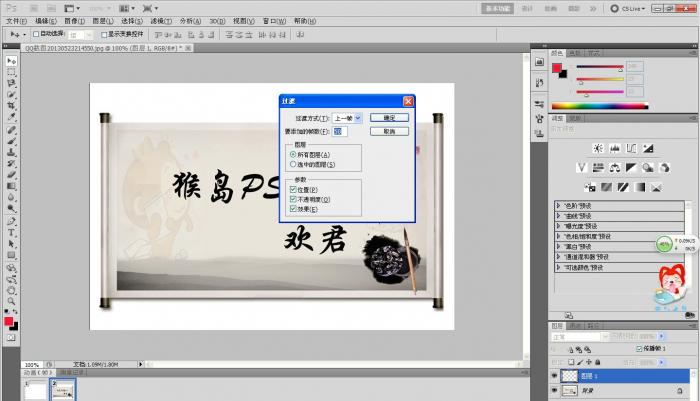
打开动画面板,复制第一帧,选择第二帧,再选“右卷轴”图层,平移到,最初的地方。

在过渡就可以了,我这里是50.


在最后一帧改为2秒。

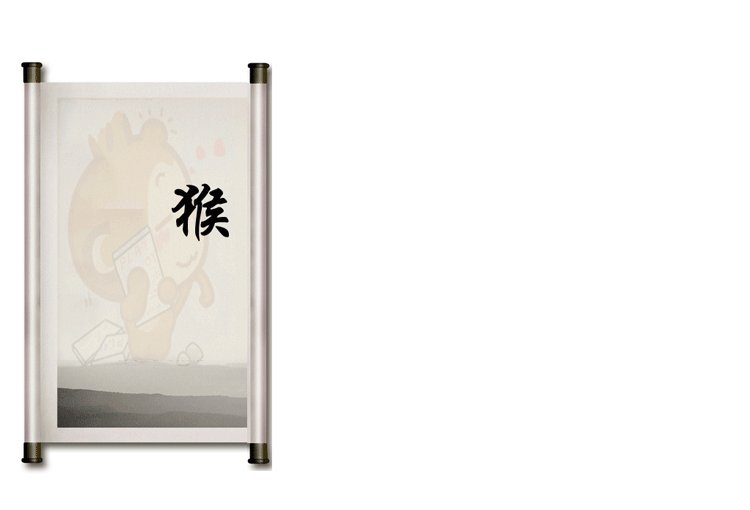
最后。

需要改什么字体 自己修改把。·
[ 此帖被欢君。在2013-05-23 22:14重新编辑 ]