制作水马跟水人的方法类似。主要有两个大的步骤:首先需要把马用仿制图章等工具去掉,背景处理越干净效果越逼真。然后按照马的轮廓,用水花素材等叠加上去,局部调整好大小。后期再微调细节,渲染颜色即可。
最终效果

1、我们应该做的第一件事是复制背景层,利用背景将马替换掉。使用套索工具(L)或快速选择工具,或者使用钢笔工具,把马选取出来。


2、现在,我们使用仿制图章工具,开始复制选区以外的画面。尽量保持在同一行上的采样和复制。你可以看到在图像下面,我利用大海和天空取代了马的头部。

3、选择“选择”—存储选区,将选区存储备用。
4、按Ctrl + D取消选择。使用仿制图章工具进行仔细地采样和复制。慢慢来,不着急。
5、还记得,我告诉你在步骤4中保存的马的选区吗?现在是时候使用它了。通过菜单“选择”>“载入选区”,并从下拉菜单中选择您使用的名称,载入选区。

6、按CTRL + SHIFT + ALT + N创建一个新图层,然后按Alt + Backspace键用前景色填充选区。这里用什么颜色其实并不重要。

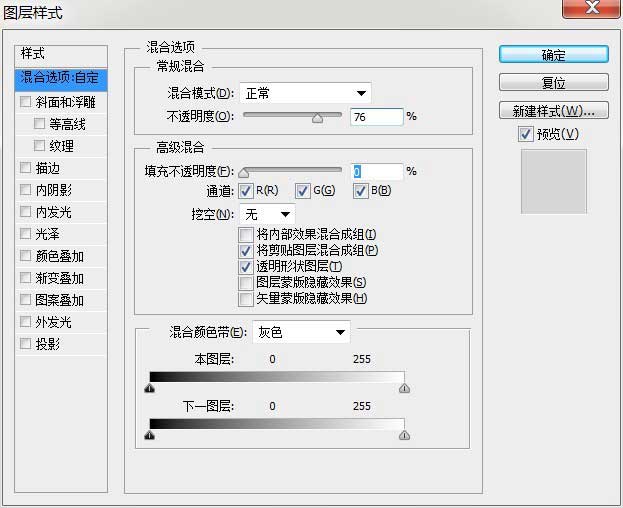
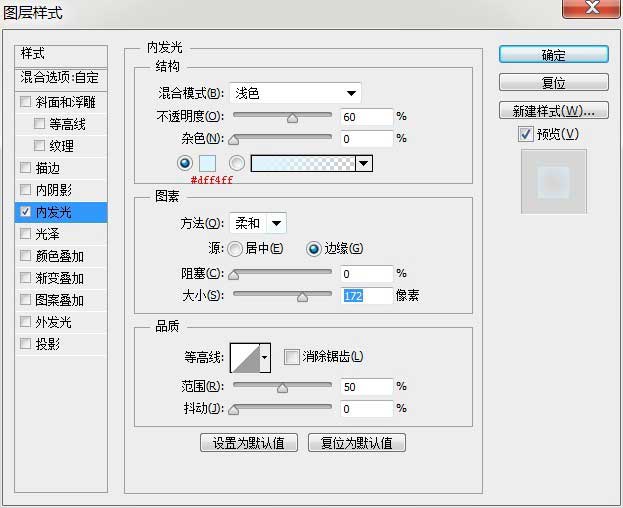
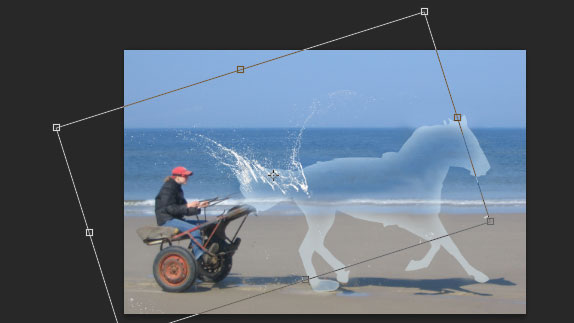
7、将上一步中新建的图层命名为“水马”(听起来很奇怪,但是这将是该层上创建层粘合在一起溅起的水,让它感觉就像一匹真正的马,而不是只是一些随机的水珠)。我们来给他添加一些样式。


8、下面你可以看到,我们建立了水马的大致轮廓。在接下来的步骤中,我将带你一步步继续水马的创建。

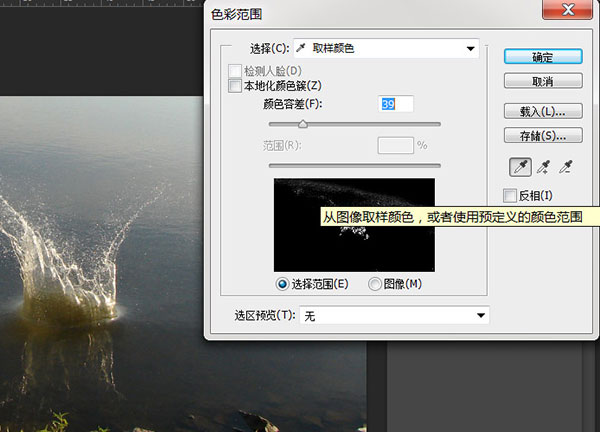
9、打开素材。我们来把这个水滴抠出来,我们用色彩范围来吧他抠出来。


10、按Ctrl + C复制选择和Ctrl + V将其粘贴到我们的文档。你可以看到,它看起来有点暗黄色和。在下一步,我们将对其进行调整。

10、按Ctrl + C复制选择和Ctrl + V将其粘贴到我们的文档。你可以看到,它看起来有点暗黄色和。在下一步,我们将对其进行调整。
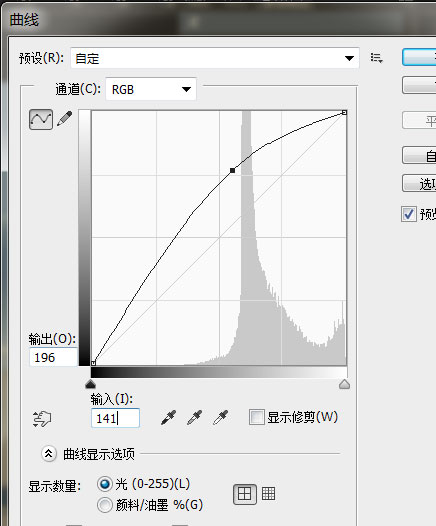
11、按Ctrl + Shift + U去色,选择图像>调整>曲线向上拖动曲线来增加亮度。

12、接下来按Ctrl + T旋转溅起的水花到如下图所示的位置,回车确定。

13、仔细观察我们会发现,利用色彩范围,我们会选择一些不需要的像素。那我们可以使用图层蒙版来去掉这些。

14、然后添加图层蒙版,用黑色画笔涂抹掉多余的像素。

15、复制水花,将其向右移动。

16、按Ctrl + J复制“水溅”,并将其缩小。放在后面的脚部位置。

17、复制图层,你只是放在一个脚下,并把它放在另一只脚。

18、打开素材,抠出水花,放在马的胸前。然后再去色—曲线—蒙版去掉多余的。


19、下图所示的水珠放到肚皮是个不错的选择。


20、下图所示的水花给后脚添加一个装饰是个不错的选择。




21、这个素材放到马的背部应该不错。


22、我们来复制它一层,然后往右面移动一点,这样更好的盖住右面的地方。它看起来太亮,我们用曲线来调整下,降低亮度。

23、我们看起来马头不是很好的,下面我们来复制“水溅7”来放到马头,然后,去色—曲线—图层蒙版去除多余的部分。

24、现在是做水马,当然也得有马绳牵住它了,现在我们用钢笔工具把他扣下来。然后转换成选区,复制到图层上。

25、我们发现皮革那里过渡不是很好,所以我们来调整下,添加图层蒙版,用黑色画笔涂抹。这样看起来就不错了。

26、为了比较真实,我们来重复给他添加一个皮革。我们把重复的皮革给他更改下透明度。

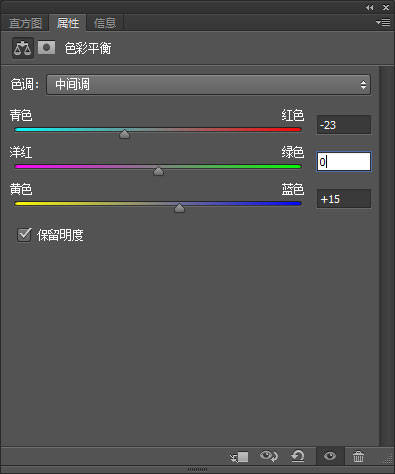
27、因为这是一个与水有关的场景,我想,一个色彩平衡调整图层,对蓝色的颜色转移将是适当的。
所以我们来盖印图层(Ctrl+shift+alt+e)来调整。

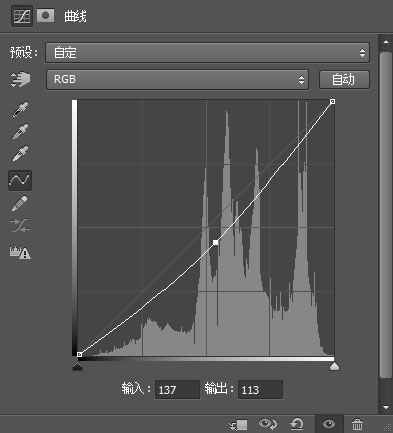
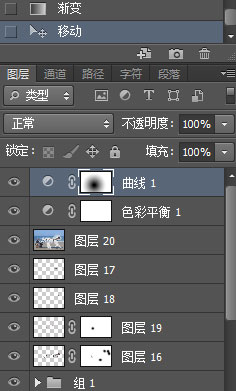
28、让我们添加一个曲线调整层,向下拖动曲线,使图像变暗。选择渐变工具,从上一级菜单,选择径向渐变。按D设置默认颜色,从中心向边缘和释放曲线图层蒙版拖放。

这个是我的渐变。

最终效果:

[ 此帖被釉鸢在2013-09-01 15:21重新编辑 ]