
yes, 就是修改这个。。
图片可以来这里下载:
http://pan.baidu.com/disk/home#dir/path=%2FPS用到的工具:
http://pan.baidu.com/s/1iko4pResource Hacker_exe_dll解包
现在开始吧。 大家记得做好备份。。。
PS图片格式大小:
PS CS5 :601*377px
PS CS6 :832*700px
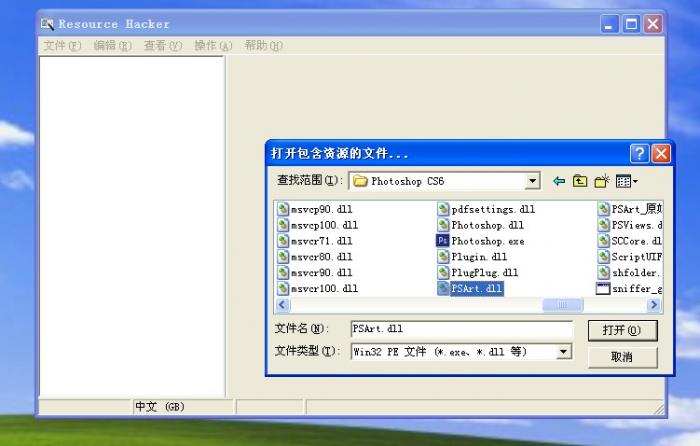
在PS的目录下找到这个 “PSArt.dll” 并备份
如果PS打不开了再恢复下就好啦
打开ResHacker.exe



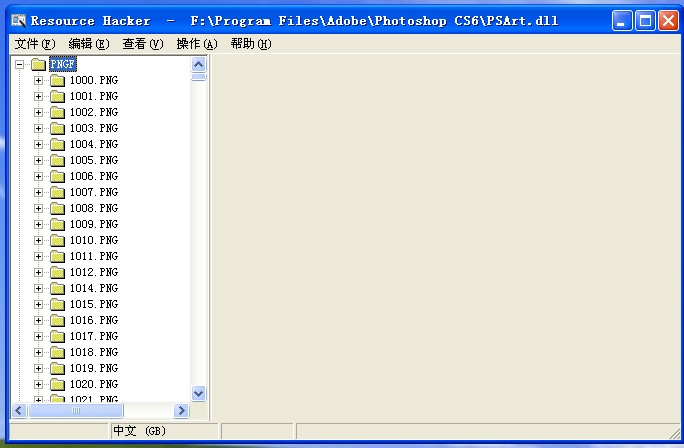
找到要修改的文件:
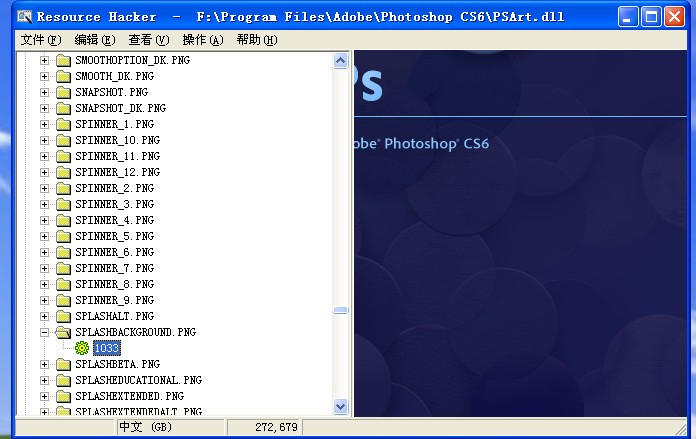
SPLASHBACKGROUND.PNG(标准版)
SPLASHEXTENDEDBACKGROUND.PNG(扩展版)
有一个快速找到的方法:展开PNGF目录之后,快速按下SPLA,会发现选中项会定位在某个项目上。它的下边就是标准版,再往下5个就是扩展版。
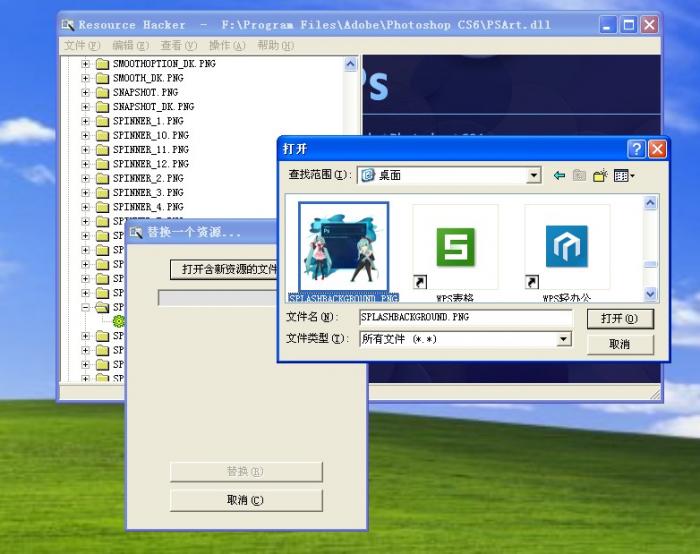
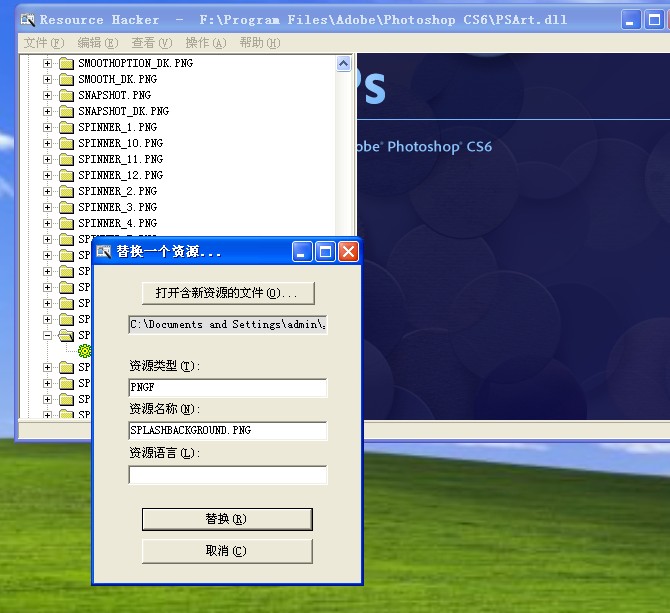
展开当前项目,在图片上右键,选择“替换资源...”(注意我现在修改的是扩展版,标准版和扩展版名字不同,大家替换的时候要注意)

接下来修改属性,“资源类型”填“PNGF”,注意不是PNG。“资源名称”填图片的全名,后缀名也要带上。“资源语言”留空,不要填写。
之后点击"替换"。

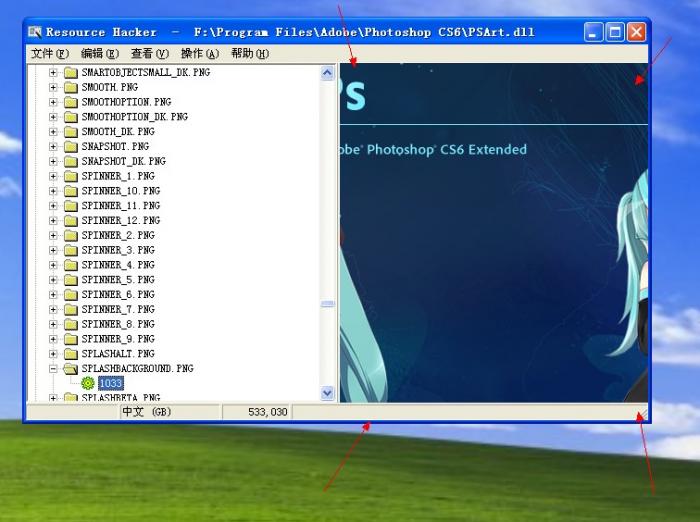
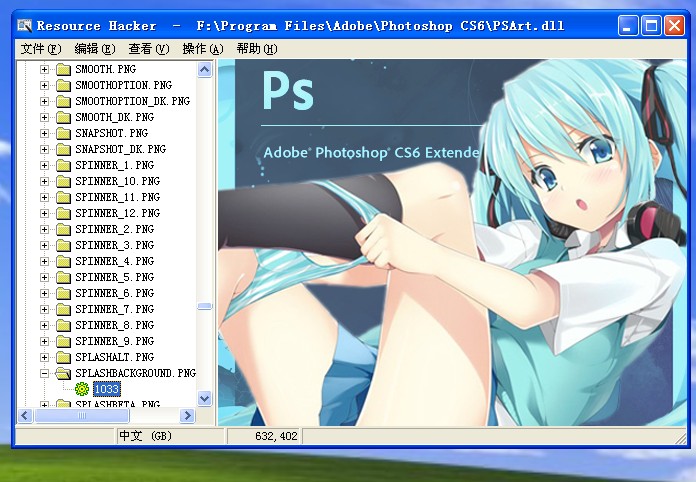
接下来,如果看到图片发生了改变,那么就是修改成功了。
注意:点击保存之后不要马上关闭程序或者打开PS,保存需要一丢丢时间的(其实也是很快的,一两秒的事,但就是怕有些童鞋们心急)。此时查看PSArt.dll所在文件夹,会发现多了一个名为PSArt_原始.dll的备份。
打开PS,查看效果吧~




楼主百试不厌啊

最后 再次强调图片的尺寸必须正确,否则文字区域会出现色块,如下图所示:
[ 此帖被189837992在2013-10-11 14:20重新编辑 ]