百叶窗效果,工具还是比较简单的,就是图层多得繁琐一点。
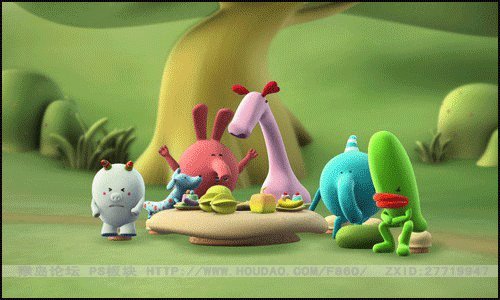
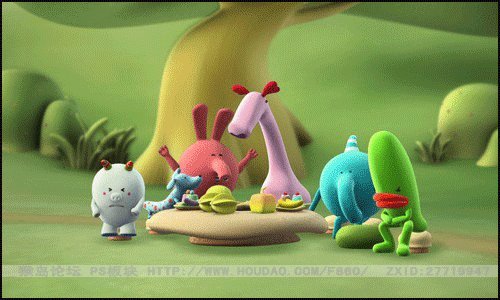
参考效果

为了简化教材,下面以两张图片为例。
1,准备素材
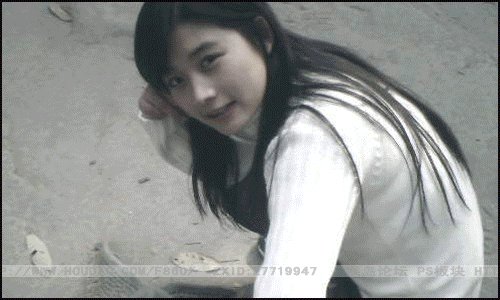
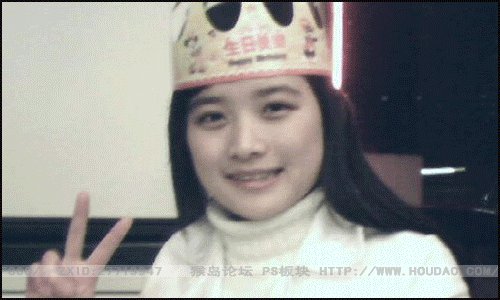
选择两张照片。

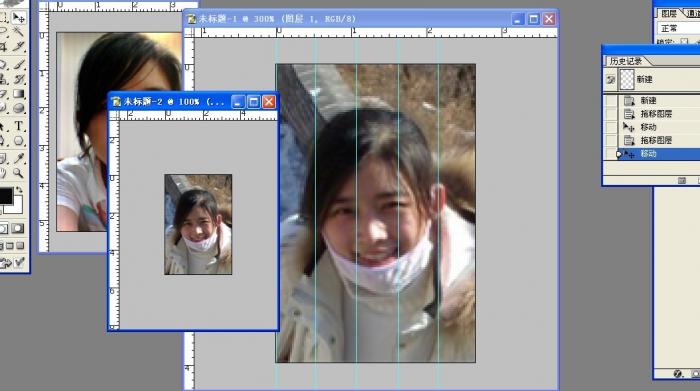
然后剪裁为同样大小。并新建同样大小的新图片。将剪裁好的两张图拉入新图片中。

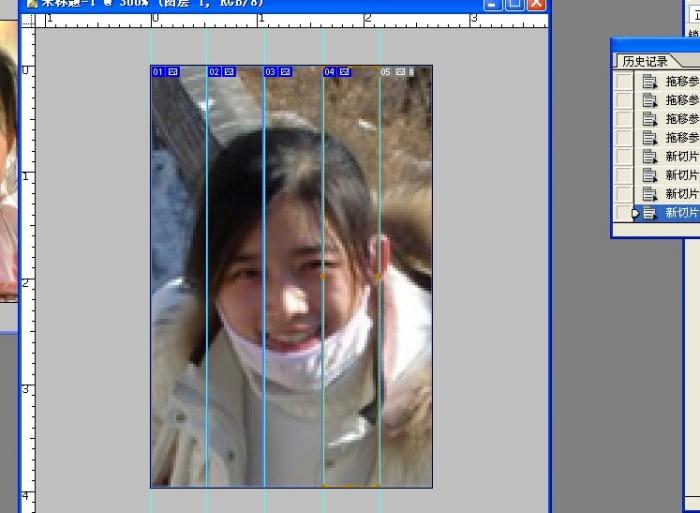
拉入参考线,使用切片工具,将图片平均分成几块,两张图片都要出处理。

保存切片,存储为web所用格式,保存后自动生成images文件夹。
2(1),编辑新建的图片,打开images文件夹内的切片全部分块文件。
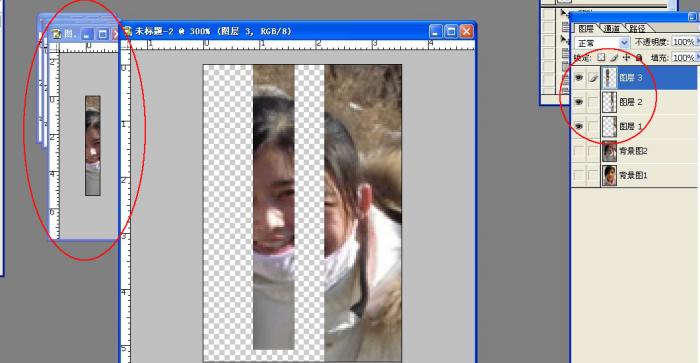
改切片文件的图像模式为RGB,然后将切片文件拉入新建图片。依次拉完,排列整齐。

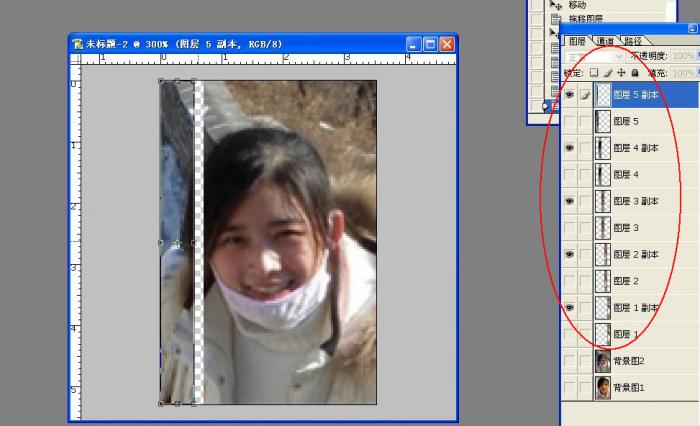
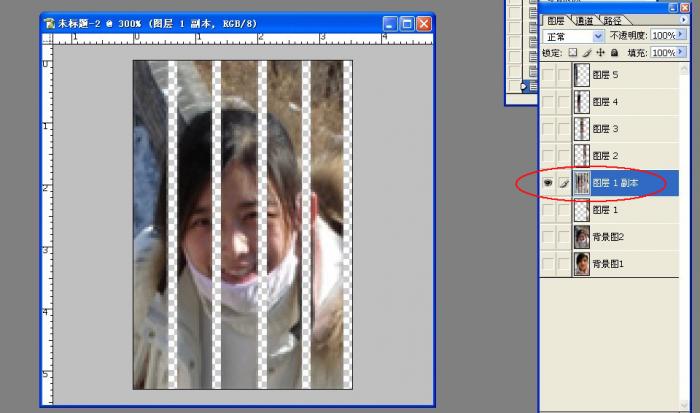
2(2),复制图层1到5,关闭原图层眼睛,编辑副本图层。
将图层1到5执行自由变换。(变换越细微效果越好)

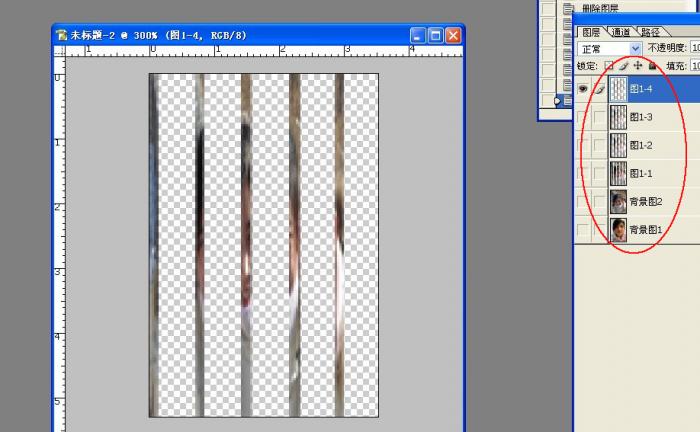
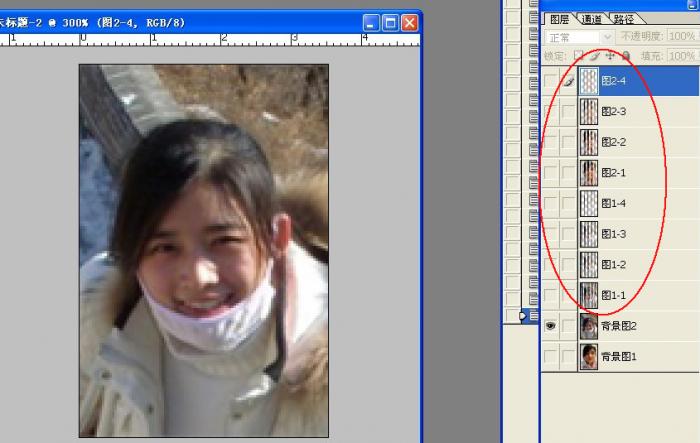
2(3),将1到5图层副本变换完成后合并图层,将合并好的图层改名图1-1,拉到下面。

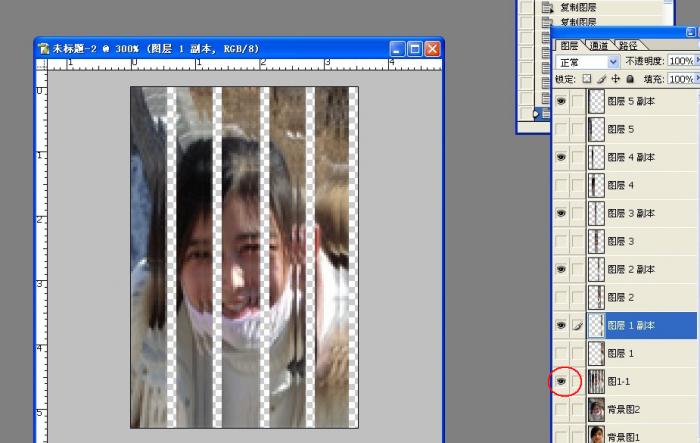
2(4),继续复制图层1到5,依次执行1到5图层自由变换,以图1-1做对比变换。

然后合并副本图层,合并时记得关闭做对比的图1-1眼睛。

重复2(2)到2(4)步骤,处理完图片1

3,同样方法【2(1)到2(4)步骤】处理完图片2

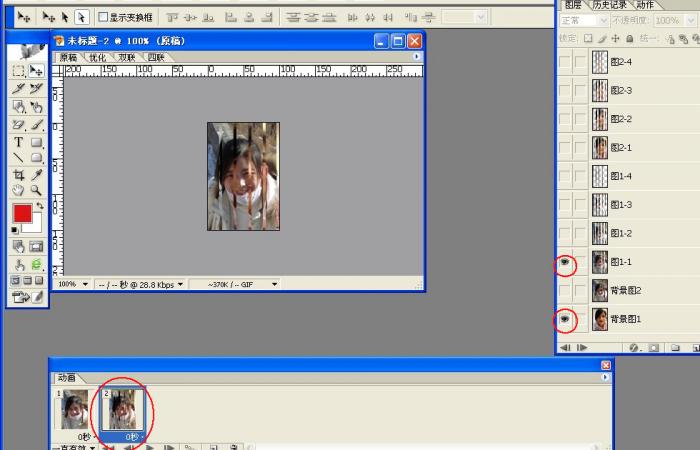
4,转入ImageReady编辑动画,第一帧放背景图1,添加第二帧,打开背景图1与图1-1眼睛

还有两张照片,放不下了,1楼继续教程
[ 此帖被西柚小宝在2013-10-20 12:00重新编辑 ]