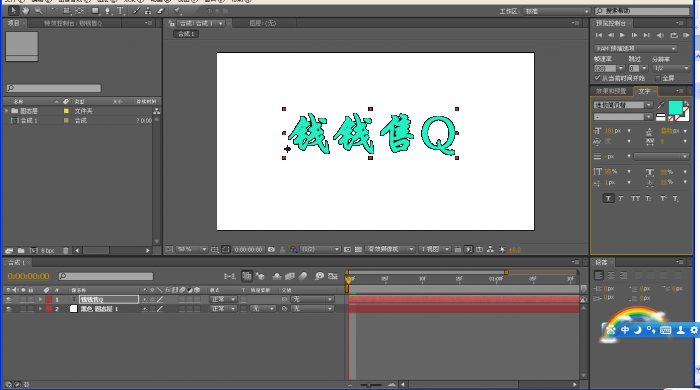
第一步 还是建立新合成。固态层 文字层

第二步 把固态层拉到文字层上方

然后给黑色固态曾添加generate(生成)里的vegas(勾画)特效

打开vegas特效参数。修改输入图层为文字层。通道为alpha通道

修改片段数。长度。勾选随机相位。设置随机种子数。修改光边颜色(这些参数根据个人喜好去调试,不做统一)

然后在两个时间点上建立vegas特效旋转参数的关键帧。形成 关键帧间的过度、

就这么简单。就完成这样一个文字特效了。
当然 如果你还有想法 可以加入别的特效。
比如加入trapcode插件里的shine特效。在两个时间点建立光线位置参数的过度。效果如此