饭叔分享;
hello, 亲们大家好, 我们又见面了!
最近网上很流行带字头像, 但是又有很多亲不会制作, 只能眼睁睁的藏,
下面就由饭叔手把手教你制作带字头像吧! 还在等什么,? 一起来吧,教程来源网络,给猴子哦
第一步:
打开美图秀秀软件, 没有下载美图的亲可以到这个网址来下载哦~: http://xiuxiu.meitu.com/
第二步:
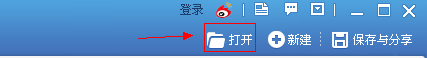
点击打开, 打开一张你要制作的头像,

第三步:
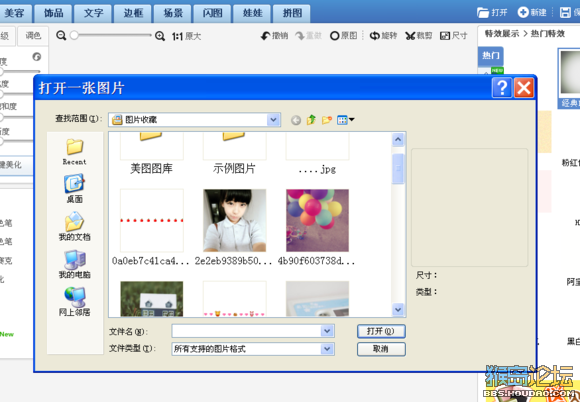
你的头像路径在哪你就在哪找, ps:【如果你要制作的头像在图片收藏就点击图片收藏】

第四步:
样式1:【带有横条,】

第五步
ps: 横条素材,









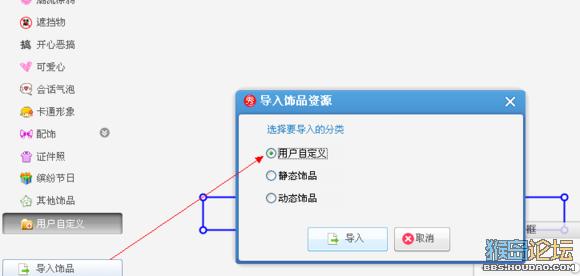
第五步:
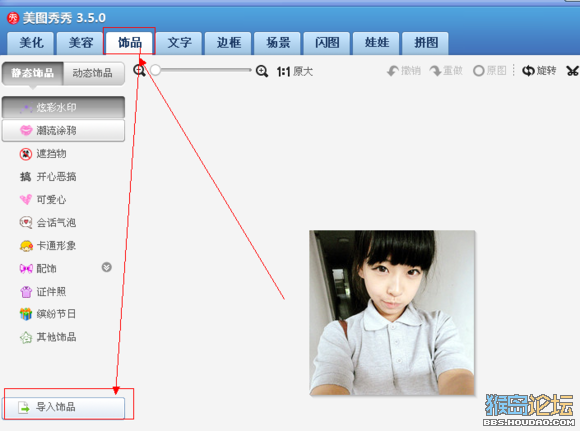
导入一个你想要的横条素材,

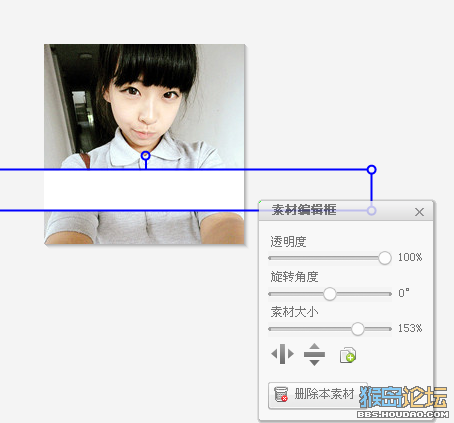
第六步:
根据自己的需要可以调透明度, 素材大小等等,

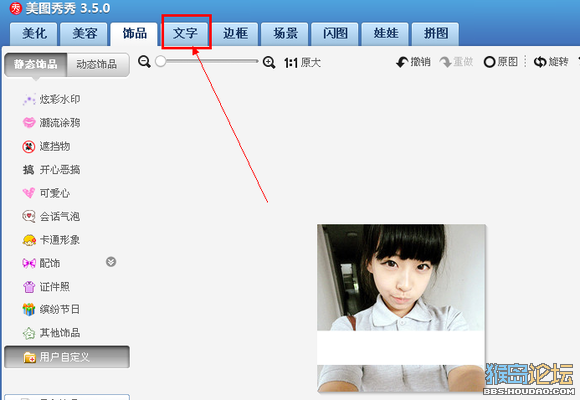
第七步:
调完透明度这些以后, 点击文字,

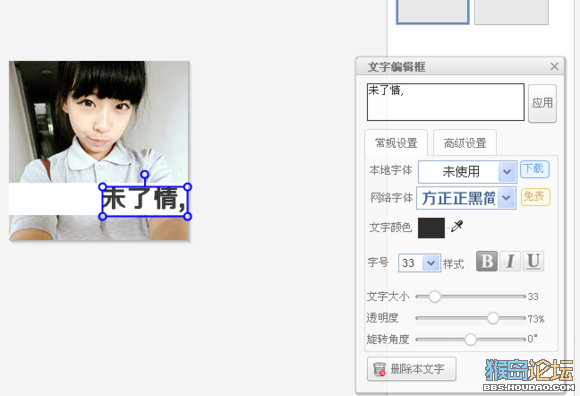
第八步:
点击文字-输入静态文字

第九步:
哈哈哈大功告成!

点击在新窗播放 [ 此帖被 饭叔 在2014-03-19 10:47重新编辑 ]