下载一个Google Chrome
然后点F12
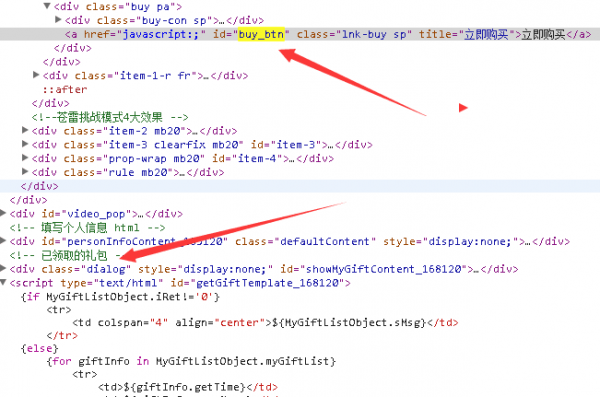
右键点你需要审查的内容。
点审查的时候 一般都是有效果的图片 或者 按钮 文字 超链接之类(效果是点击 得Q币,续费钻,获得成长值 类似效果)
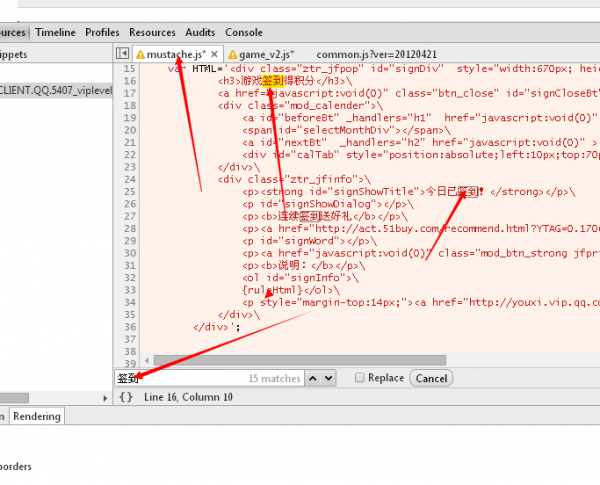
知道关键字以后
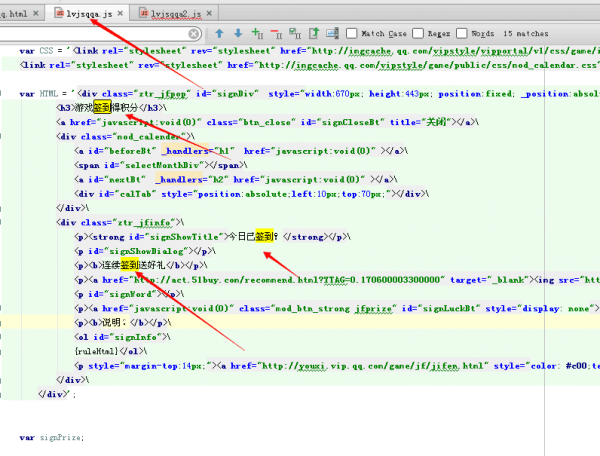
通过关键字找 类名 ID NAME名 JS文件名 之类
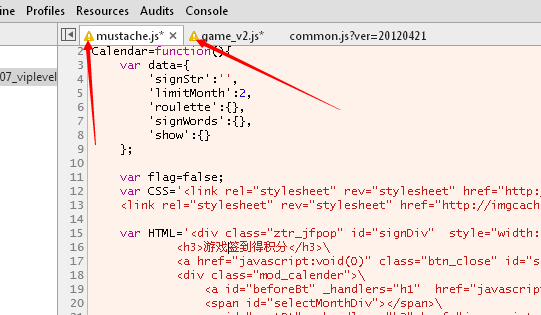
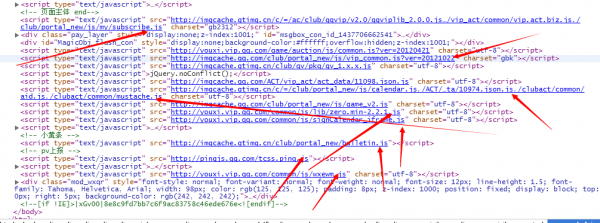
然后通过搜索 所有引入文件
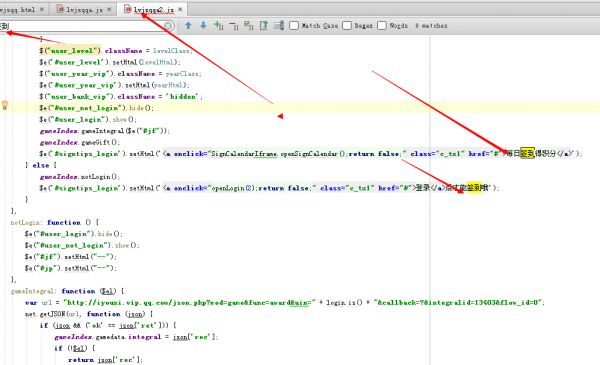
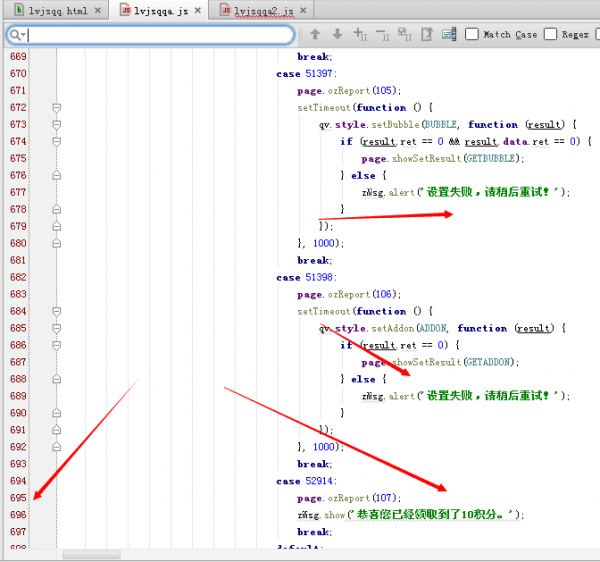
找到对应关键字在哪个 JS文件中。 在改文件进行修改 完成审查修改。 这时还没有完成,因为从审查中截取出来的文件你复制到PHP中运行时有错的而且你复制出来的时候是看上去没问题,但是你把代码重新负责到浏览器的审查中就会报错一般分为两种情况,: 第一种: 符号错误, 自信查看 括号 大括号 中括号 分号 是否成对,是否都小写 修改完毕第二种:把图片 如[size=; font-size: 12pt,12pt]
: url({{image}})" crs="vip4.png" 把相关这些路径通过审查重新定位,或者 利用[size=; font-size: 12pt,12pt]
工具找到改图片 的地址改写。[size=; font-size: 12pt,12pt]
这样一个正常的审查修改就完成了。。[size=; font-size: 12pt,12pt]
[size=; font-size: 12pt,12pt]
一般都是需要 检测无数次 才能验证过去。 这些前台JS代码被修改以后 需要和数据库核对。
但是在核对的过程中 数据库会默认为你已经通过
才会造成审查漏洞
下面是附图说明,喜欢的看看








 喜欢的可以一起讨论
喜欢的可以一起讨论 1
1[ 此帖被豆豆在2015-07-24 22:11重新编辑 ]