制作云雾动画之前需要先把云雾做出来,可以使用素材,也可以用PS自带的云彩滤镜来制作。然后再根据自己的需要设置云雾的飘逸方向,并做成动画即可。
最终效果:

1、打开素材图片。

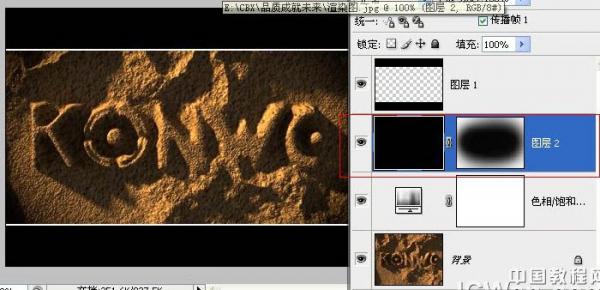
2、新建图层,画选区填色效果如图。

3、制作一个镜头晕影效果,让画面的四个角变暗下来。

4、打些文字。

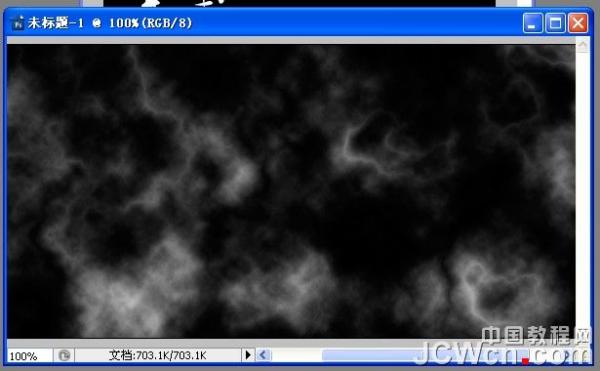
5、新建一个文件。

6、做几次分层云彩,效果满意为止。白云如果太多了就用曲线调一下。

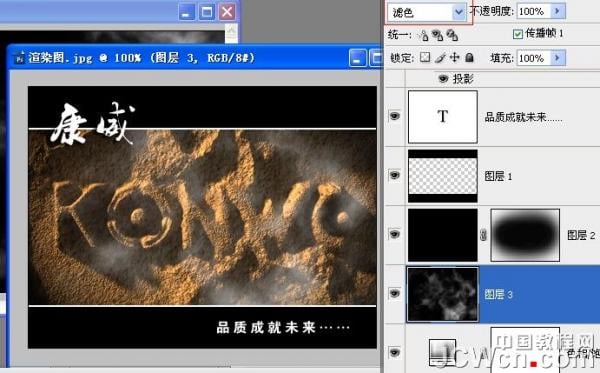
7、将去彩拖入,图层模式为滤色,注意图层顺序,和画布左侧贴齐。

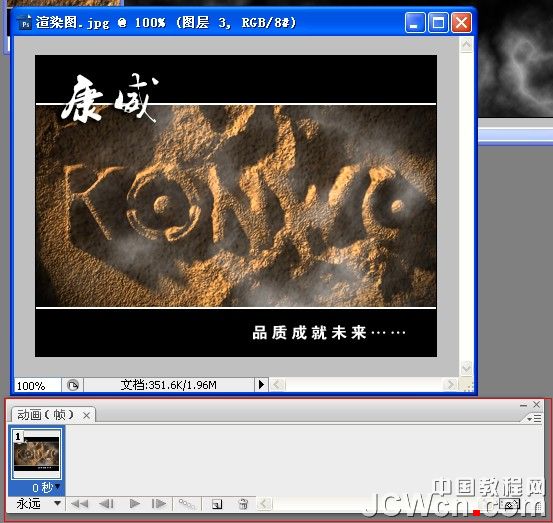
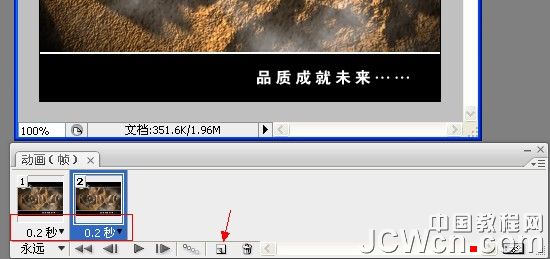
8、窗口菜单中调出动画面版。

9、单击新建一个帧,时间设置为0.2秒。

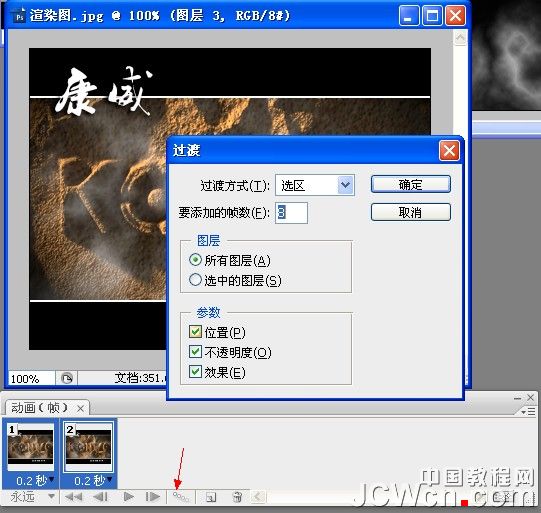
10、选中第二帧,选云彩的图层向左移动。

11、添加过渡帧。

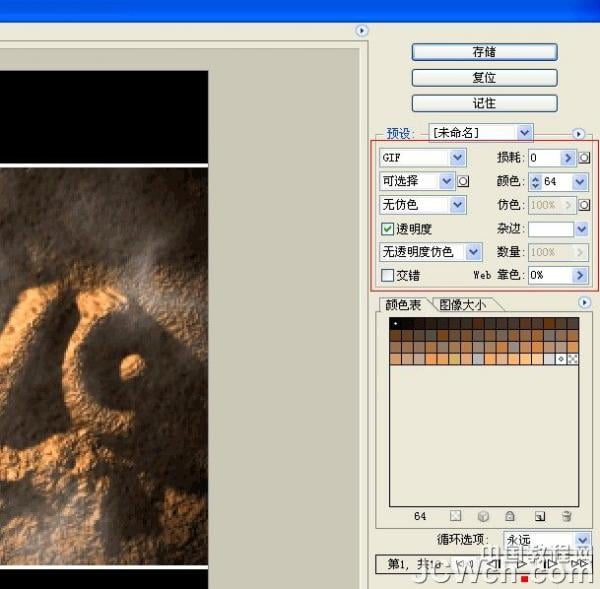
12、存储为WEB格式。

最终效果:
