眨眼动画其实只有两帧,一帧是睁开眼的效果,一帧就是闭眼的效果。通常情况下,我们选择的人物素材都不是闭眼的,因此制作动画之前需要把闭眼的效果做出来。
最终效果:

1、首先我们要找一张漂亮的素材。

2、把原图复制一下 (我们要把原图保存下来) 在复制的图象上用修补工具和图章工具把他的眼睛去掉,但要保留关键地方(效果如下图)。

3、然后我们还可以利用画笔工具把眼睫毛加上去,不要太夸张哦,效果如图。

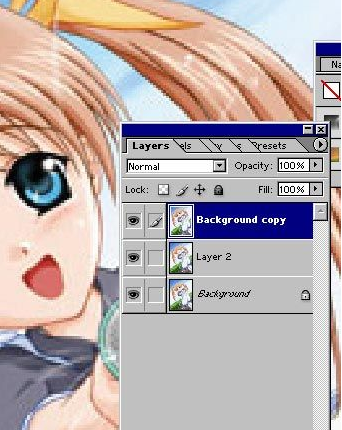
4、我们再把原图复制一个放在最上面。

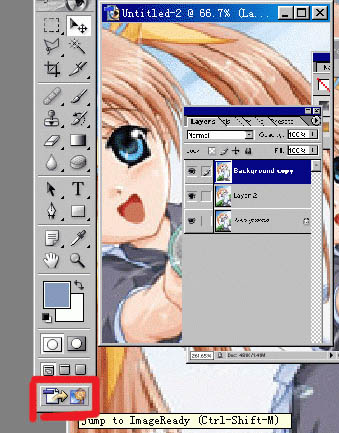
5、然后启动 IMAGE REDAY。

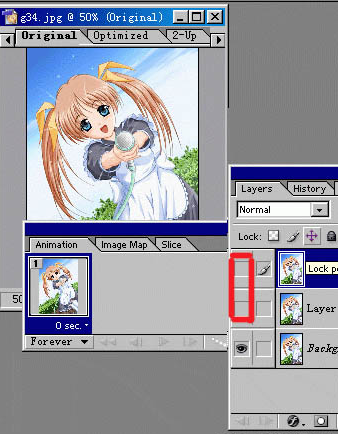
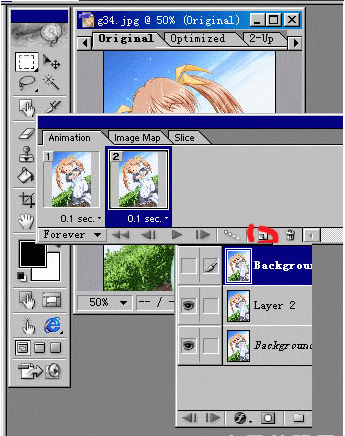
6、在这里面先把上面两个图层的眼睛关掉。

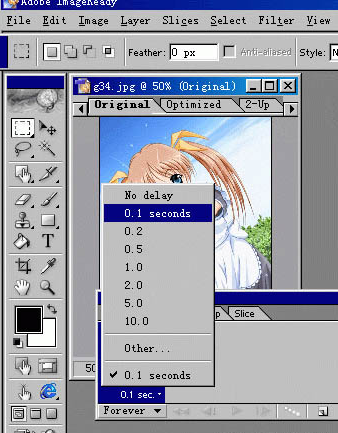
7、然后设置一下播放的速度。

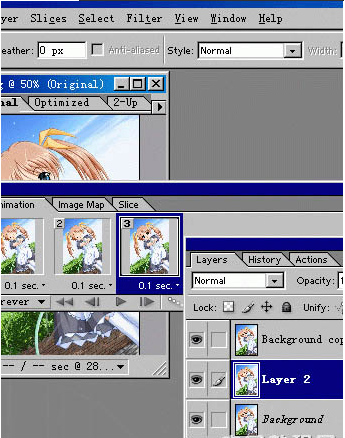
8、现在我们再建立一个帧,然后打开第二个层的眼睛。

9、同理。

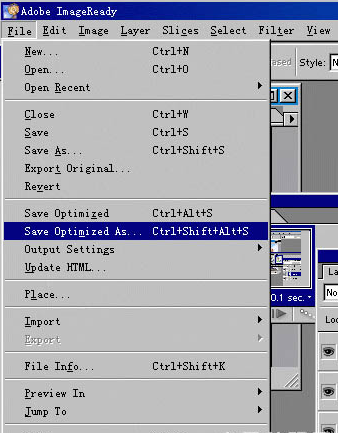
10、最后保存就行了,但要注意格式(GIF动画)。

最终效果:
