还在用旧版按键?你会错失很多美好的东西~
《本文由按键学院提供技术支持》
按键学院交流群(1群已满):376122403
零基础学按键精灵群(2群):372671254
新版按键的亮点 控件的2种外观/7种颜色
控件的2种外观/7种颜色
引用
什么是2种外观,7种颜色呢?
2种外观:控件的外形,可设置圆角或者直角这两种外形
7种颜色:控件的颜色,可选择的有7种配色方案
有了这两种功能,设计一个美观的界面分分钟搞定
【外观】
【颜色】
【设置方法】
1、整体设置
在工具箱里,可以设置控件外观和配色方案
设置之后,画出的控件就是使用设置的控件外观和配色方案 注意:窗口的配色和外观需要在窗口属性中设置。并且,作为设置界面的窗口是不支持外观和颜色设置的。
2、单个控件设置
选中控件之后,在控件的属性设置栏进行设置 获取 窗口标题栏/窗口客户区 句柄
引用
新增窗口的TitleHwnd属性、ClientHwnd属性
方便童鞋们对窗口标题以及客户区进行操作
【代码】- 窗口标题句柄= 窗口名称.TitleHwnd
- 窗口客户区句柄=窗口名称.ClientHwnd
Call Plugin.Window.Hide(Form2.TitleHwnd)//隐藏
Call Plugin.Window.Show(Form2.TitleHwnd)//显示
2、隐藏/显示窗口客户区
Call Plugin.Window.Hide(Form2.ClientHwnd)//隐藏
Call Plugin.Window.Show(Form2.ClientHwnd)//显示
【注意】
为什么例子中,小编写的是隐藏显示Form2窗口的标题和客户区呢?隐藏Form1的标题和客户区不可以吗?
这是因为,小编的Form1窗口是设置界面,设置界面是不支持标题和客户区显示隐藏的
窗体/容器控件背景支持添加图片属性{:4_116:}
引用
咱们以前要给窗口或者容器加背景图时,都是先画一个图片控件,然后设置图片控件里的图片
这种方法虽然可以解决背景问题,但是设置起来有点麻烦
吼吼~新版支持背景图片属性设置,省了我们不少力气~
【设置方法】
选中要设置背景图片的窗口或者容器控件
在属性栏里的其他中可设置背景图片的图片路径输入框控件支持设置显示滚动条属性
引用
 没有滚动条的日子里,我眼泪下个不停~~
没有滚动条的日子里,我眼泪下个不停~~
现在好了,自从有了新版按键,有了滚动条,一口气上五楼,腰也不疼了腿也不酸了~
【设置方法】
选中输入框
在属性栏里的其他中可设置滚动条的显示方法
显示方式有四种: 1、不显示滚动条 2、显示横向滚动条 3、显示垂直滚动条 4、显示横向和垂直滚动条【注意】
显示滚动条必须是设置多行输入属性为“是”。
下拉框控件的高度属性支持设置 引用
 下拉框不能调节高度,为了美观只能改变其它的控件高度来适应下拉框的高度
下拉框不能调节高度,为了美观只能改变其它的控件高度来适应下拉框的高度
多么痛的领悟!为什么要迁就下拉框!

现在好了,下拉框控件已经支持改变高度
随意改变高度,要它高它就高,让它扁它就得扁
【设置方法】
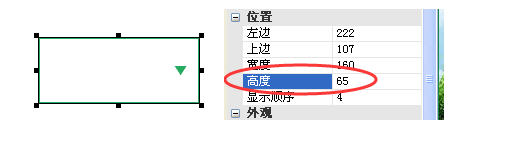
点击下拉框
在属性栏里的位置中可设置下拉框的高度

【注意】
下拉框的文字显示位置默认为左边居中
标签控件的文本对齐方式增加6种对齐
引用
有更多的文本对齐方式,
使控件摆放时对齐更方便,
不再像以前那样总是歪七竖八。
【设置方法】
选中标签控件
在属性栏里的其他中可设置下拉框的高度
【温馨提示】
最新版的按键精灵除了到官网下载安装以外
还支持在线升级,没有升级的童鞋,下次打开按键精灵之后,会弹出一个升级提示框,童鞋们点击升级即可。
点我下载最新版按键精灵
[ 此帖被mimi_rice在2015-03-19 14:45重新编辑 ]