



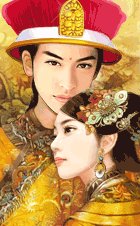
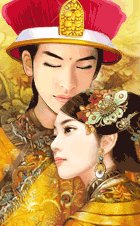
100DB一张
出售版貌似女生是稀缺物种啊

<script language="javascript">
<!--
marqueesWidth=500; //内容区宽度度
stopscroll=false; //这个变量控制是否停止滚动
with(marquees){
noWrap=true; //这句表内容区不自动换行
style.width=marqueesWidth; //于是我们可以将它的宽度设为0,因为它会被撑大
style.height=0;
style.overflowX="hidden"; //滚动条不可见
onmouseover=new Function("stopscroll=true"); //鼠标经过,停止滚动
onmouseout=new Function("stopscroll=false"); //鼠标离开,开始滚动
}
//这时候,内容区的高度是无法读取了。下面输出一个不可见的层"templayer",稍后将内容复制到里面:
document.write('<div id="templayer"style="position:absolute;z-index:1;visibility:hidden"></div>');
function init(){ //初始化滚动内容
while(templayer.offsetWidth<marqueesWidth){
templayer.innerHTML+=marquees.innerHTML;
} //把"templayer"的内容的“两倍”复制回原内容区:
marquees.innerHTML=templayer.innerHTML+templayer.innerHTML;
//设置连续超时,调用"scrollUp()"函数驱动滚动条:
setInterval("scrollUp()",20);
}
document.body.onload=init;
preTop=0; //这个变量用于判断滚动条是否已经到了尽头
function scrollUp(){ //滚动条的驱动函数
if(stopscroll==true) return; //如果变量"stopscroll"为真,则停止滚动
preTop=marquees.scrollLeft;
marquees.scrollLeft+=1;
//如果滚动条不动了,则向上滚动到和当前画面一样的位置
//当然不仅如此,同样还要向下滚动一个像素(+1):
if(preTop==marquees.scrollLeft){
marquees.scrollLeft=templayer.offsetHeight-marqueesWidth+1;
}
}
-->
</script>
[ 此帖被醉鬼--梦轩虚拟在2012-08-15 01:40重新编辑 ]