声明下 这个东西 虽然制作的时候没有使用任何第三方软件
但是使用了 IE浏览器的 开发人员工具, 貌似IE8 及 以上版本才有 所以 。。。。。
好 吧 开始。。
简单步骤
1.建好视频模版,视频宽、长填写框
不填任何数字,最好填写模版名,保存到主页

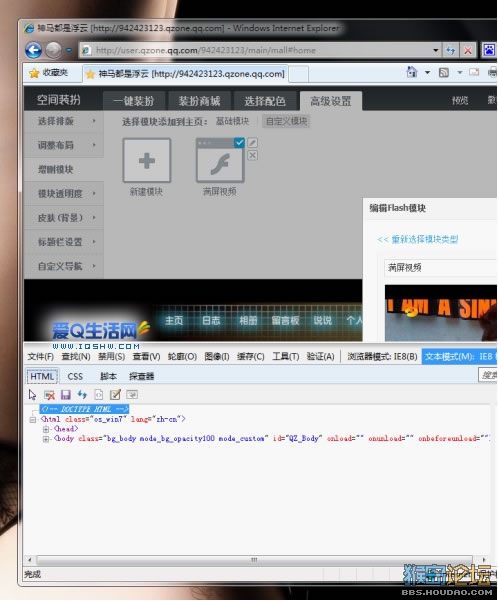
2.再次进入空间装扮状态》高级设置》增删模版》自定义模块》点击编辑视频模版

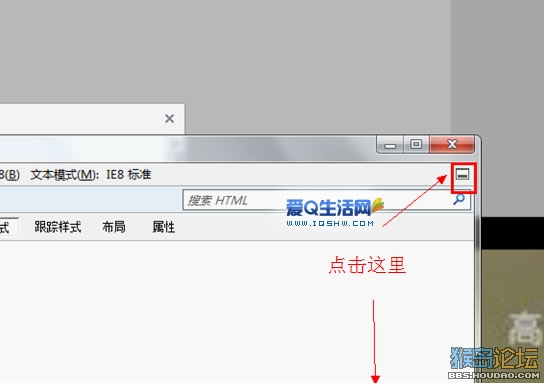
3.这时候按一下“F12”键,弹出网页元素窗口,
点击网页元素窗口右上角“X”下面的方框,窗口
就会附在浏览器的下半方,
方便对比浏览器网页内容与代码


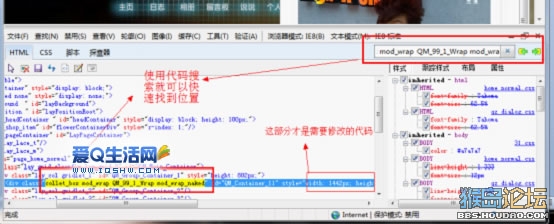
4.复制好搜索代码,在网页元素区域的搜索
栏下粘贴搜索,你能快速找到需要修改的代码

5.复制好将要替换的代码,
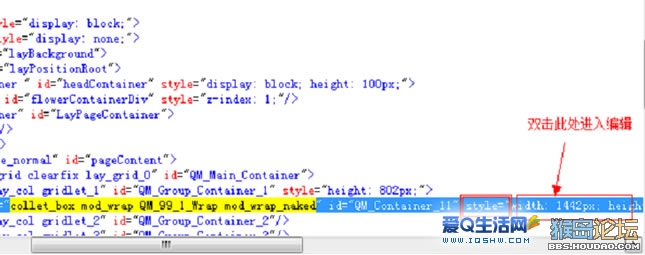
在搜索到的黄色位置后
有网页 属性“style” 双击style=“ 后边
用复制好的代码替换,替换好后按下回车键。

6.关闭元素窗口,确认视频模块设置无误
点击确认保存(视频长宽的框内不要填写数字)
7.保存好后回到主页看看也过如何,不满意的话也不要喷。
搜索代码:collet_box mod_wrap QM_99_1_Wrap mod_wrap_naked
原先代码
width:000px; height:000px; top:0px; left:0px;
替换后大小代码
width: 1440px; height: 900px; top: -100px; left: -270px;
代码参数详解
Width表示宽度,一般19寸的显示器是1440
Height表示高度一般19寸显示器是900
Top表示视频顶部与标题栏的距离,
越大就分的越开,负数就会覆盖标题栏。大小随个人喜好
[ 此帖被执情!ove-、在2013-05-12 12:25重新编辑 ]