100 °
本帖教大家如何做无钻全屏空间
不欢喜或者已经会的请“嘘” 保持安静哦
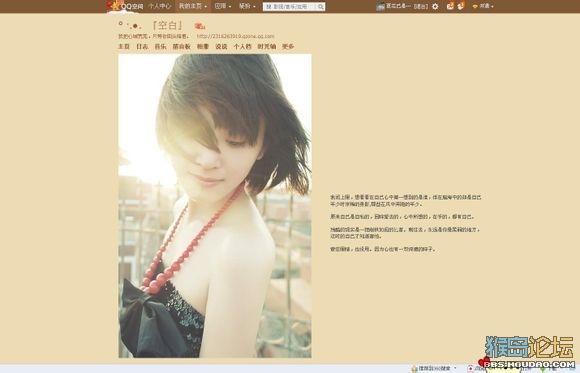
- 全屏空间展示 -


····我所要教的 无钻全屏空间 就是这种有颜色打底,然后添加模块的·····

首先把空间换成宽屏、(模块拼贴)

然后。 要选择自由布局

接下来选择你爱的颜色

接下来选择模块透明度

标题栏设置你要的高度

下面选择你喜欢的图片建模块
--------------------- · 下面先教大家做这种单图+文字的 · --------------------


这两张图大家可以看到文字的颜色是不同的,我也会在后面教大家如何修改文字颜色
+++++++++++++++++++++++ · 教大家改变字体颜色啦 · +++++++++++++++++++++++
改变图片上文字的颜色: <p><font color="输入颜色代码">输入文字</font></p>
教程先发到这里 有事要出去下,。有需要的朋友可以借鉴一下。