活动网址:
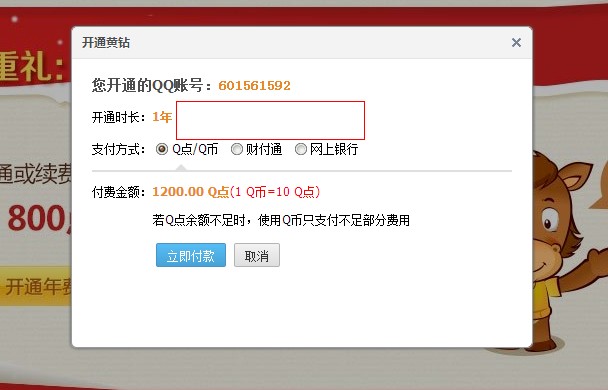
http://qzs.qq.com/qzone/mall/app/meteor/act/index.html?rid=432点击开通年费 如图

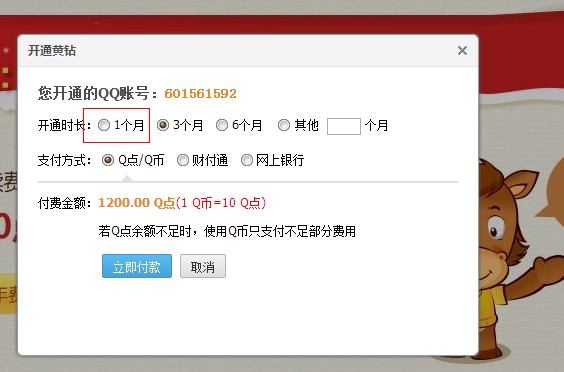
然后再空白地方右键审查元素

然后修改这个


这是代码:<div class="row" id="payMonthList"><span class="label">开通时长:</span><input _d_click="setPayMonth 1" id="payMonth1" value="1" name="payMonth" type="radio"><label for="payMonth1">1个月</label> <input _d_click="setPayMonth 3" id="payMonth3" value="3" name="payMonth" type="radio" checked="checked"><label for="payMonth3">3个月</label> <input _d_click="setPayMonth 6" id="payMonth6" value="6" name="payMonth" type="radio"><label for="payMonth6">6个月</label> <label for="payMonth0"><input id="payMonth0" value="0" name="payMonth" type="radio" onclick="try {$('payMonthInput').focus(); $('payMonthInput').select();} catch(e) {}"> 其他</label><input id="payMonthInput" _unit="m" value="" type="text" style="width: 30px; text-align: center;" onfocus="$('payMonth0') && ($('payMonth0').checked = 'checked'); pageControl.setPayMonth(this.value + 'm', true);" onchange="pageControl.setPayMonth(pageControl.getMonthSelection(), true);" onclick="try {this.focus(); this.select();} catch(e) {}"> 个月</div>
[ 此帖被一起去深海吧在2013-12-28 19:21重新编辑 ]