折叠字看似简单,制作的时候还是要非常
细心的。总共有三个大的步骤:首先是字体的选择及变形处理;然后把文字转为形状,再按折叠原理对文字局部变形处理;最后就是折叠出的阴影制作及整体质感渲染。
最终效果

1、新建大小自定文档,背景选择白色。选择文字工具输入所需文字,这里的字体为“迷你简菱心”。

2、对字体进行适当变形,这里用到了Ctrl + T 右键斜切。

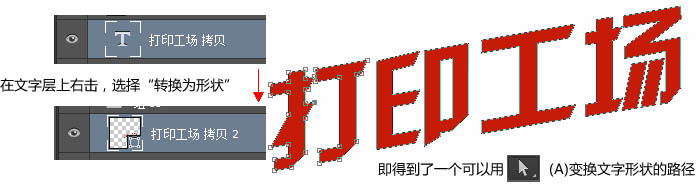
3、在文字层上右击,选择“转换为形状”。

4、对各个锚点进行变形,得到满意的效果。

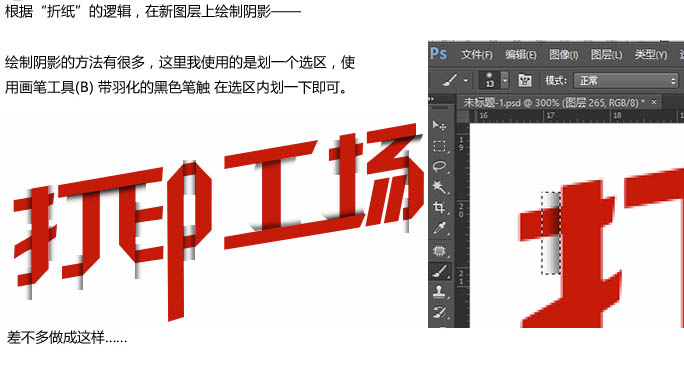
5、根据“折纸”的逻辑,在新图层上绘制阴影。绘制阴影的方法有很多,这里我使用的是划一个选区,使用画笔工具,带羽化的黑色笔触在选区内划一下即可。

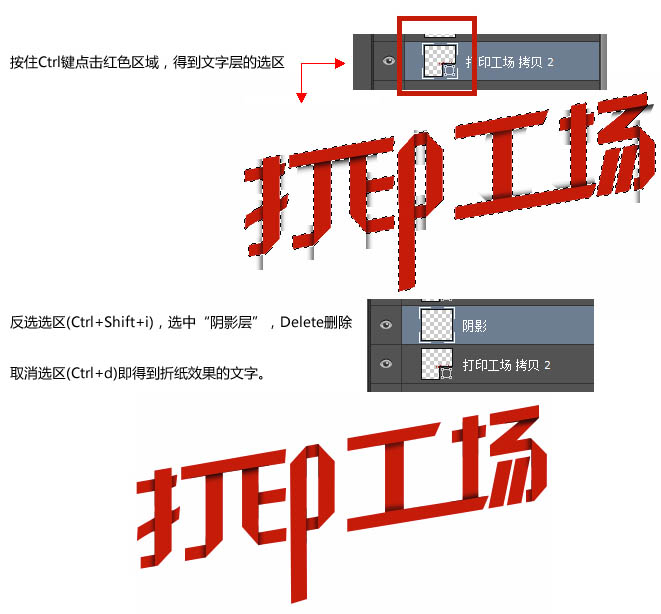
6、按住Ctrl键点击红色区域,得到文字层的选区,反选选区,选中“阴影层”,按Delete键删除,取消选区即得到折纸效果的文字。

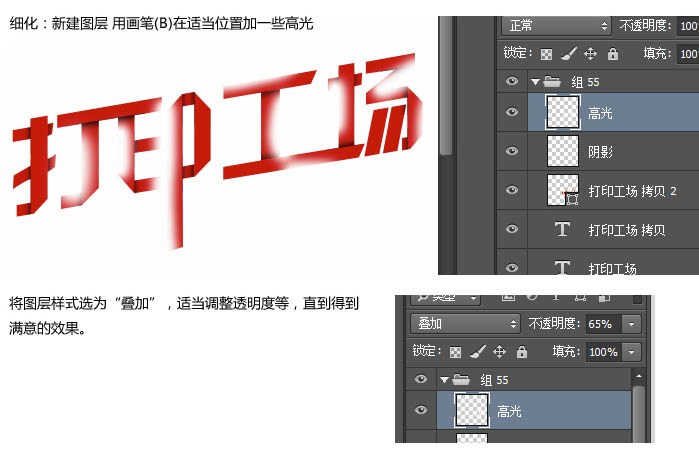
7、新建图层,用画笔在适当位置加一些高光,将图层样式选为“叠加”,适当调整透明度等,直到得到满意的效果。

最终效果:

[ 此帖被补完兵再来追你在2014-01-08 08:34重新编辑 ]