来自网络 如图

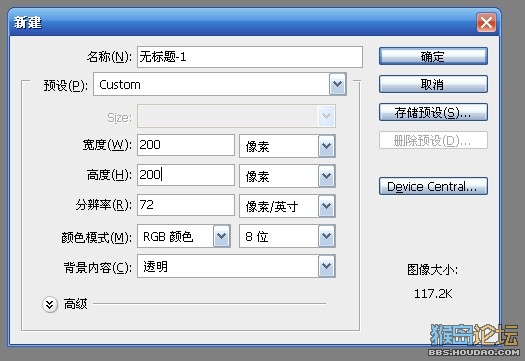
1. 打开ps,

2. 工具栏。点“T”字母

3. 然后依次复制4个图层,文字颜色记得改成4个不一样的。

4. 如图‘

;复制完成如图所示
5. 窗口 → 动画

复制一帧
6. 然后点第一帧,把后复制的4个图层眼睛去掉,只留图层1的
7.继续点第二帧,把刚才隐藏的4个颜色点亮,把图层1的眼睛隐藏,就是跟第一帧相反。

8. 在第二帧移动4个文字的方向,这里可以按个人喜好摆动位置

9. 点第二帧再复制一帧,到第三帧

10. 在第三帧里面继续移动文字方向。
11. 在第四帧的时候,把隐藏的图层一,眼睛点亮。 如图所示

12.第四帧将5个图层的文字全部移动到一起,移动之后,再将图层1234的眼睛隐藏,只留图层一。如图

13.这时候基本都完成了,点第一帧,过渡,数值自己选

14.
过渡之后,点倒数第三帧,再过渡相同的帧数
过渡完之后,然后倒数第二帧。
最后 文件 → 存储为Web所用格式(w)
- 完结
空间板块有你更精彩!